project: ex02
* 동기 : 페이지 이동 // 비동기 : 페이지 이동없이 데이터 주고 받는 것
Ajax (Asnychronous JavaScript and XML) : 비동기화된 자바스크립트와 XML의 약어
ㄴ> 브라우저에서 대화형으로 서버와 데이터를 주고받는 형태의 메시지 전송 방식
REST : 하나의 URI는 하나의 고유한 resource를 대표하도록 설계한 것
@RestController = @controller + @responseBody
rest 예시
1. SampleController.java
package org.zerock.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.zerock.domain.MemberVO;
@RestController
@RequestMapping("/s")
public class SampleController {
private static final Logger logger = LoggerFactory.getLogger(SampleController.class);
// 1. 단순 문자열 경우(한글 깨진다면 produces 사용)
@RequestMapping(value="/hello", produces="text/plain;charset=UTF-8") //한글 깨질경우
public String sayHello() {
// 원래는 return forward 인데 restcontroller를 사용하면 String 타입으로 반환
logger.info("/s/hello");
return "hello 안녕!";
}
// 2. 객체를 json으로 반환하는 경우
@RequestMapping("/sendVO")
public MemberVO sendList() {
MemberVO m = new MemberVO();
m.setUserid("1111");
m.setUserpw("1111");
m.setUsername("홍길동");
m.setEmail("1111@naver.com");
return m;
}
// 3. 컬렉션 타입의 객체를 반환하는 경우(list)
@RequestMapping("/sendlist")
public List<MemberVO> sendList2(){ // 부모
List<MemberVO> list = new ArrayList<MemberVO>(); //자식
//List<MemberVO> list = new ArrayList<>(); 클래스에 제네릭 타입 생략가능
for(int i=0; i<=10; i++ ) {
MemberVO m = new MemberVO();
m.setUserid(String.valueOf(i));
m.setUserpw(String.valueOf(i));
m.setUsername("홍길동");
m.setEmail(i+"@naver.com");
list.add(m);
}
return list;
}
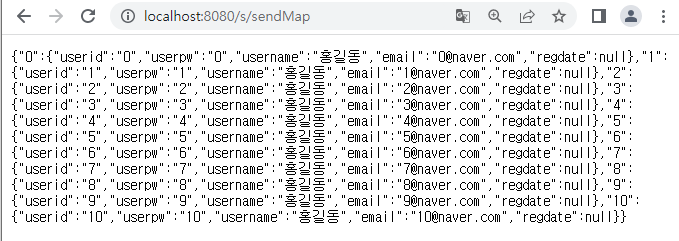
// 4. 컬렉션 타입의 객체를 반환하는 경우(map) --> 변수, 객체 넘겨야할 때 사용
@RequestMapping("/sendMap")
public Map<Integer, MemberVO> sendMap(){
Map<Integer, MemberVO> map = new HashMap<Integer, MemberVO>(); // 숫자보다는 String 타입으로 많이 사용
for(int i=0; i<=10; i++ ) {
MemberVO m = new MemberVO();
m.setUserid(String.valueOf(i));
m.setUserpw(String.valueOf(i));
m.setUsername("홍길동");
m.setEmail(i+"@naver.com");
map.put(i,m);
}
return map;
}
// 5. ResponseEntity 타입
//@RestController는 별도의 view를 제공하지 않는 형태로 서비스를 실행하기 때문에, 때로는 결과 데이터가 예외적인 상황에서 문제가 발생할 수 있음
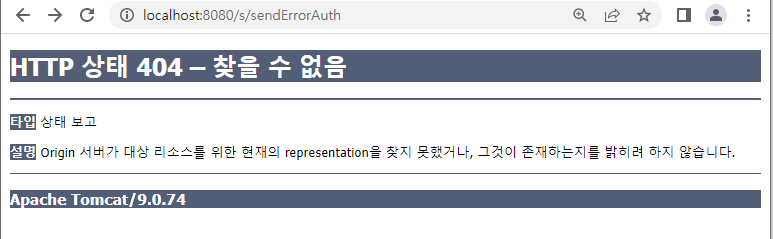
// 실행시 HTTP ERROR 400 에러가 난다.
@RequestMapping("/sendErrorAuth")
public ResponseEntity<Void> sendListAuth(){
return new ResponseEntity<Void>(HttpStatus.BAD_REQUEST); // 400번대 에러
}
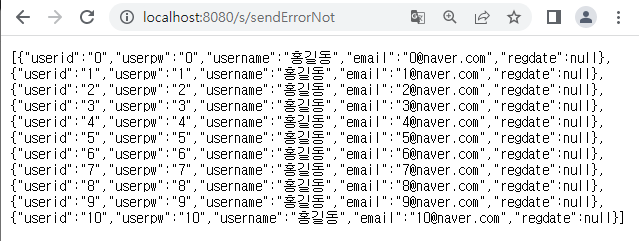
// list 객체 반환(3) + ResponseEntity(5) 조인
@RequestMapping("/sendErrorNot")
public ResponseEntity<List<MemberVO>> sendListNot(){
List<MemberVO> list = new ArrayList<MemberVO>();
for(int i=0; i<=10; i++ ) {
MemberVO m = new MemberVO();
m.setUserid(String.valueOf(i));
m.setUserpw(String.valueOf(i));
m.setUsername("홍길동");
m.setEmail(i+"@naver.com");
list.add(m);
}
return new ResponseEntity<List<MemberVO>>(list, HttpStatus.NOT_FOUND); // 400 에러
}
}






2. 객체를 JSON 으로 반환 실패시 pom.xml 추가
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.4</version>
</dependency>
4. 컬렉션 타입의 객체를 반환하는 경우 (Map)
javaScript의 JSON 형식으로 보여지게 된다.
키(key) 와 값(value) 으로 구성되어 '{ }' 표현된다.
5. ResponseEntity 타입
@RestController는 별도의 뷰를 제공하니 않는 형태로 서비스를 실행하기 때문에,
때로는 결과 데이터가 예외적인 상황에서 문제가 발생할 수 있다.
웹의 경우 HTTP 상태 코드가 이러한 정보를 나타내는데 사용합니다.
주로 많이 사용되는 상태 코드는 아래와 같다.
* 100번대 : 현재 데이터의 처리중인 상태
- 100: 데이터의 일부를 서버가 받은 상태
* 200번대 : 현재 데이터의 처리중인 상태
- 200: 에러 없이 정상처리
- 204: 정상 처리되었으나 서버에서 보내줄 데이터가 없는경우
* 300번대 : 현재 데이터의 처리중인 상태
- 301: 요청된 페이지가 새 URI 로 변경되었음
- 304: 이미 기존의 데이터와 변경된 것이 없음
* 400번대 : 현재 데이터의 처리중인 상태
- 400: 전송된 Request에 문제가 있어서 서버가 인식할 수 없음
- 403: 서버에서 허락되지 않음
- 404: URL에 해당하는 자원을 찾을수 없음
- 406: 전송 방식이 허락되지 않음(REST에서 자주 발생)
* 500번대 : 현재 데이터의 처리중인 상태
- 500: 서버에서 처리 시 문제가 발생
- 502: 게이트웨이나 프록시 상태의 문제(과부하 등)
- 503: 일시적인 과부하나 서비스 중단 상태
- 504: 지정된 처리시간이 지나서 처리되지 못함
3.5 조인
결과 데이터와 HTTP 의 상태 코드를 같이 사용해야 하는 경우를 보여준다.
코드의 리턴 구문을 보면 바로 위의 List 데이터와 HTTP 상태 코드 404를 전송하게 된다.
특이한 점은 일반적인 404 메시지와는 달리 전송한 결과는 그대로 보여주면서 상태 코드를 전달한다는 점이다.
이런 방식은 주로 호출한 쪽으로 에러의 원인 메시지를 전송할 때 사용하는 방식이다.
예를 들어 Android , iPhone과 같은 모바일 환경에서 서버의 데이터를 이용하거나, HTML5, Ajax 등을 이용하는 경우에 많이 사용된다.
* map 예시
package ch07;
import java.util.HashMap;
import java.util.Map;
public class Test_Map {
public static void main(String[] args) {
Book b = new Book("어린왕자","생텍쥐페리"); // 제목, 저자를 클래스타입으로 만들어진 객체 b에 담기
String s = "주소"; // 변수
int a = 22; // 변수
//Object 클래스는 모든 자바 클래스의 최고 조상 클래스(최상의 부모)
Map<String,Object> m = new HashMap<>();
m.put("age", a); //a라는 변수는 age라는 키로 map에 저장하겠다(a를 String 타입으로 알아보기 쉽게 이름 변경 한다고 생각하자!)
m.put("address", s);
m.put("book", b);
System.out.println(m.get("age"));
System.out.println(m.get("address"));
System.out.println(m.get("book"));
}
}
ajax 이용한 댓글 구현
1. Advanced REST client 설치
ㄴ> 크롬에서 검색 > 설치(추가) > 실행 > skip
* ajax 전송 방식 정리

* ajax 페이지 정리

2. db table 생성
create table tbl_reply (
rno int not null auto_increment, // 내꺼
bno int not null default 0, // 부모 uid
replytext varchar(1000) not null, // 내용
replyer varchar(50) not null, // 작성자
regdate varchar(20) default '', // 작성일
primary key(rno)
);
3. ReplyVO.java
package org.zerock.domain;
import lombok.Data;
@Data
public class ReplyVO {
private Integer rno;
private Integer bno;
private String replytext;
private String replyer;
private String regdate;
}
4. ReplyDAO.java
package org.zerock.persistence;
import java.util.List;
import org.zerock.domain.ReplyVO;
public interface ReplyDAO {
public List<ReplyVO> list(Integer bno) throws Exception; //목록
public void create(ReplyVO vo) throws Exception; //추가
public void update(ReplyVO vo) throws Exception; //수정
public void delete(Integer rno) throws Exception; //삭제
}
5. ReplyDAOImpl.java
package org.zerock.persistence;
import java.util.List;
import javax.inject.Inject;
import org.apache.ibatis.session.SqlSession;
import org.springframework.stereotype.Repository;
import org.zerock.domain.ReplyVO;
@Repository
public class ReplyDAOImpl implements ReplyDAO{
@Inject
private SqlSession session;
private static String namespace = "org.zerock.mapper.ReplyMapper";
@Override
public List<ReplyVO> list(Integer bno) throws Exception {
return session.selectList(namespace+".list", bno); // ReplyMapper에 존재하는 id속성의 값 ( list )
}
@Override
public void create(ReplyVO vo) throws Exception {
session.insert(namespace+".create", vo);
}
@Override
public void update(ReplyVO vo) throws Exception {
session.update(namespace+".update", vo);
}
@Override
public void delete(Integer rno) throws Exception {
session.delete(namespace+".delete", rno);
}
}
6. replyMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.zerock.mapper.ReplyMapper">
<select id="list" resultType="ReplyVO">
select * from tbl_reply where bno = #{bno} order by rno desc
</select>
<insert id="create">
insert into tbl_reply (bno, replytext, replyer, regdate) values (#{bno},#{replytext},#{replyer},#{regdate})
</insert>
<update id="update">
update tbl_reply set replytext = #{replytext} where rno = #{rno}
</update>
<delete id="delete">
delete from tbl_reply where rno = #{rno}
</delete>
</mapper>
7. ReplyService.java
package org.zerock.service;
import java.util.List;
import org.zerock.domain.ReplyVO;
public interface ReplyService {
public List<ReplyVO> listReply(Integer bno) throws Exception;
public void addReply(ReplyVO vo) throws Exception;
public void modifyReply(ReplyVO vo) throws Exception;
public void removeReply(Integer rno) throws Exception;
}
8. ReplyServiceImpl.java
package org.zerock.service;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import org.zerock.domain.ReplyVO;
import org.zerock.persistence.ReplyDAO;
@Service
public class ReplyServiceImpl implements ReplyService{
@Inject
private ReplyDAO dao;
@Override
public List<ReplyVO> listReply(Integer bno) throws Exception {
return dao.list(bno);
}
@Override
public void addReply(ReplyVO vo) throws Exception {
dao.create(vo);
}
@Override
public void modifyReply(ReplyVO vo) throws Exception {
dao.update(vo);
}
@Override
public void removeReply(Integer rno) throws Exception {
dao.delete(rno);
}
}
ajax 페이징 --> @PathVariable, @RequestBody 사용
9. ReplyDAO.java --> 추가
public List<ReplyVO> listPage(Integer bno, Criteria cri) throws Exception; // limit
public int count(Integer bno) throws Exception; // 총 게시물 수
10. ReplyDAOImpl.java --> 추가
@Override
public List<ReplyVO> listPage(Integer bno, Criteria cri) throws Exception { //객체 bno, 객체 cri
Map<String, Object> m = new HashMap<>();
m.put("bno", bno);
m.put("cri", cri);
return session.selectList(namespace + ".listPage", m);
}
@Override
public int count(Integer bno) throws Exception {
return session.selectOne(namespace + ".count", bno);
}
11. replyMapper.xml --> 추가
<select id="listPage" resultType="ReplyVO">
select * from tbl_reply where bno = #{bno} order by rno desc limit #{cri.pageStart}, #{cri.perPageNum}
</select>
<select id="count" resultType="int">
select count(bno) from tbl_reply where bno =#{bno}
</select>
12. ReplyService.java --> 추가
public List<ReplyVO> listReplyPage(Integer bno, Criteria cri) throws Exception;
public int count(Integer bno) throws Exception;
13. ReplyServiceImpl.java --> 추가
@Override
public List<ReplyVO> listReplyPage(Integer bno, Criteria cri) throws Exception {
return dao.listPage(bno, cri);
}
@Override
public int count(Integer bno) throws Exception {
return dao.count(bno);
}
14. ReplyController.java
package org.zerock.controller;
import java.text.SimpleDateFormat;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.inject.Inject;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.zerock.domain.Criteria;
import org.zerock.domain.PageMaker;
import org.zerock.domain.ReplyVO;
import org.zerock.service.ReplyService;
@RestController
@RequestMapping("/replies/")
public class ReplyController {
@Inject
private ReplyService service;
//리턴 타입 ResponseEntity<String> entity 설계
//새로운 댓글을 등록 실패시 BAD_REQUEST(400)를 결과로 전송된다.
//JSON으로 전송된 데이터를 ReplyVO타입의 객체(vo)로 변환해주는 역할을 @RequestBody가 한다.
//글 등록
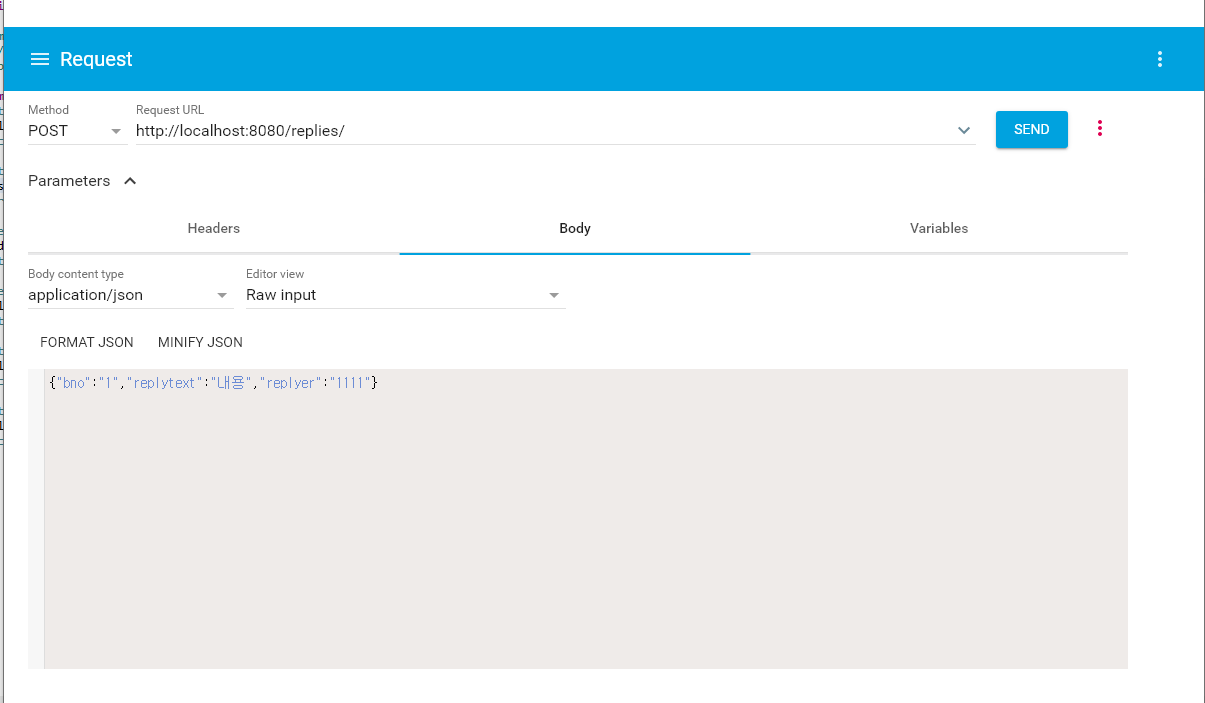
@RequestMapping(value = "", method = RequestMethod.POST)
public ResponseEntity<String> register(@RequestBody ReplyVO vo) {
//오늘 날짜
java.util.Date today = new java.util.Date();
SimpleDateFormat cal = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String signdate = cal.format(today);
vo.setRegdate(signdate);
ResponseEntity<String> entity = null;
try {
service.addReply(vo);
entity = new ResponseEntity<String>("success", HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
entity = new ResponseEntity<String>(e.getMessage(), HttpStatus.BAD_REQUEST); //400에러
}
return entity;
}
//@RequestMapping()을 보면 URI 내의 경로에 {bno}를 활용한다.
//{bno}는 메소드의 파라미터에서 @PathVariable("bno")로 활용된다.
//메소드의 처리가 성공하는 경우 - HttpStatus.OK 헤더를 전송하고, 데이터를 같이 전송처리한다.
//글 목록
@RequestMapping(value = "/all/{bno}", method = RequestMethod.GET)
public ResponseEntity<List<ReplyVO>> list(@PathVariable("bno") Integer bno) { //를 써서 value에 {bno} 처리
// @PathVariable - URI 경로에서 원하는 데이터를 추출하는 용도로 사용
ResponseEntity<List<ReplyVO>> entity = null;
try {
entity = new ResponseEntity<>(service.listReply(bno), HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
entity = new ResponseEntity<>(HttpStatus.BAD_REQUEST);
}
return entity;
}
//글 수정
@RequestMapping(value = "/{rno}", method = { RequestMethod.PUT, RequestMethod.PATCH })
public ResponseEntity<String> update(@PathVariable("rno") Integer rno, @RequestBody ReplyVO vo) {
ResponseEntity<String> entity = null;
try {
vo.setRno(rno);
service.modifyReply(vo);
entity = new ResponseEntity<String>("success", HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
entity = new ResponseEntity<String>(e.getMessage(), HttpStatus.BAD_REQUEST);
}
return entity;
}
//글 삭제
@RequestMapping(value = "/{rno}", method = RequestMethod.DELETE)
public ResponseEntity<String> remove(@PathVariable("rno") Integer rno) {
ResponseEntity<String> entity = null;
try {
service.removeReply(rno);
entity = new ResponseEntity<String>("success", HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
entity = new ResponseEntity<>(e.getMessage(), HttpStatus.BAD_REQUEST);
}
return entity;
}
// - /replies/게시물 번호/페이지 번호
//페이징 처리를 위해서는 PageMaker를 가져와야 한다.
//Ajax로 호출될 것이므로 Model 아닌 Map 타입의 객체를 생성 이용한다.
//페이징 처리
@RequestMapping(value = "/{bno}/{page}", method = RequestMethod.GET)
public ResponseEntity<Map<String, Object>> listPage(
@PathVariable("bno") Integer bno,
@PathVariable("page") Integer page) {
ResponseEntity<Map<String, Object>> entity = null;
try {
Criteria cri = new Criteria();
cri.setPage(page);
PageMaker pageMaker = new PageMaker();
pageMaker.setCri(cri);
Map<String, Object> map = new HashMap<String, Object>();
List<ReplyVO> list = service.listReplyPage(bno, cri);
map.put("list", list);
int replyCount = service.count(bno);
pageMaker.setTotalCount(replyCount);
map.put("pageMaker", pageMaker);
entity = new ResponseEntity<Map<String, Object>>(map, HttpStatus.OK);
} catch (Exception e) {
e.printStackTrace();
entity = new ResponseEntity<Map<String, Object>>(HttpStatus.BAD_REQUEST);
}
return entity;
}
}
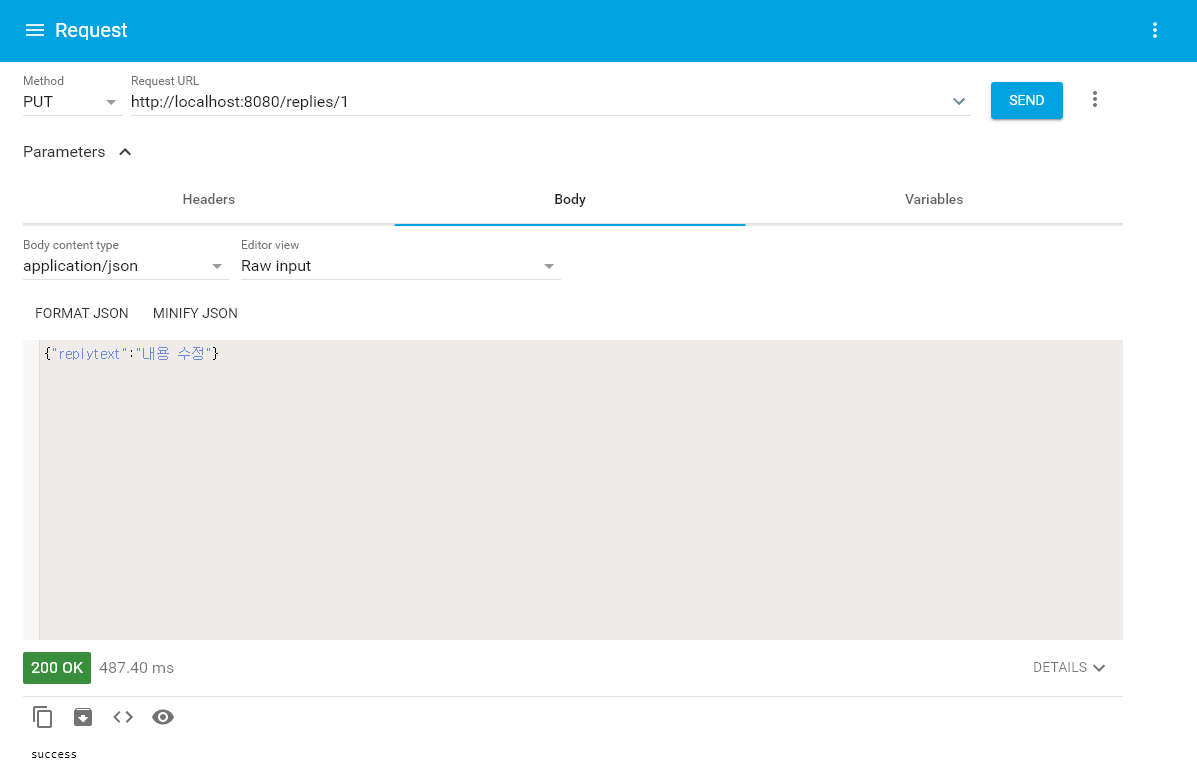
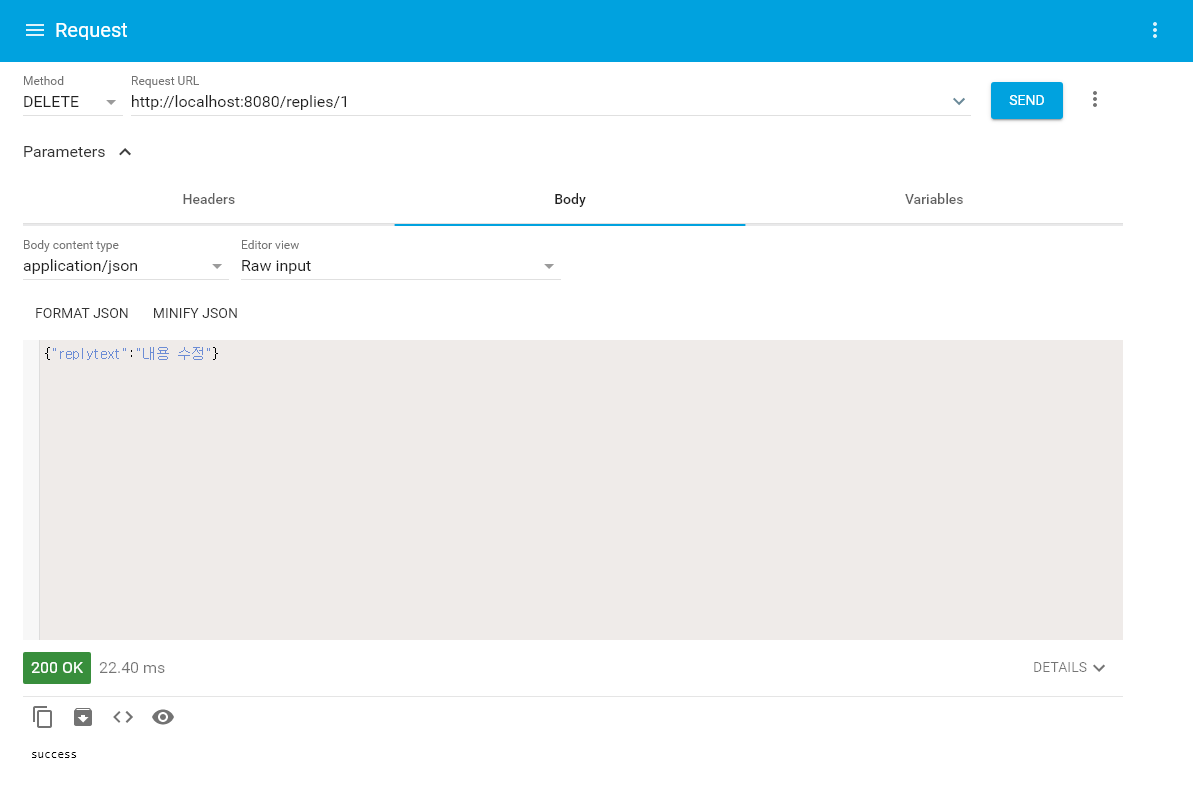
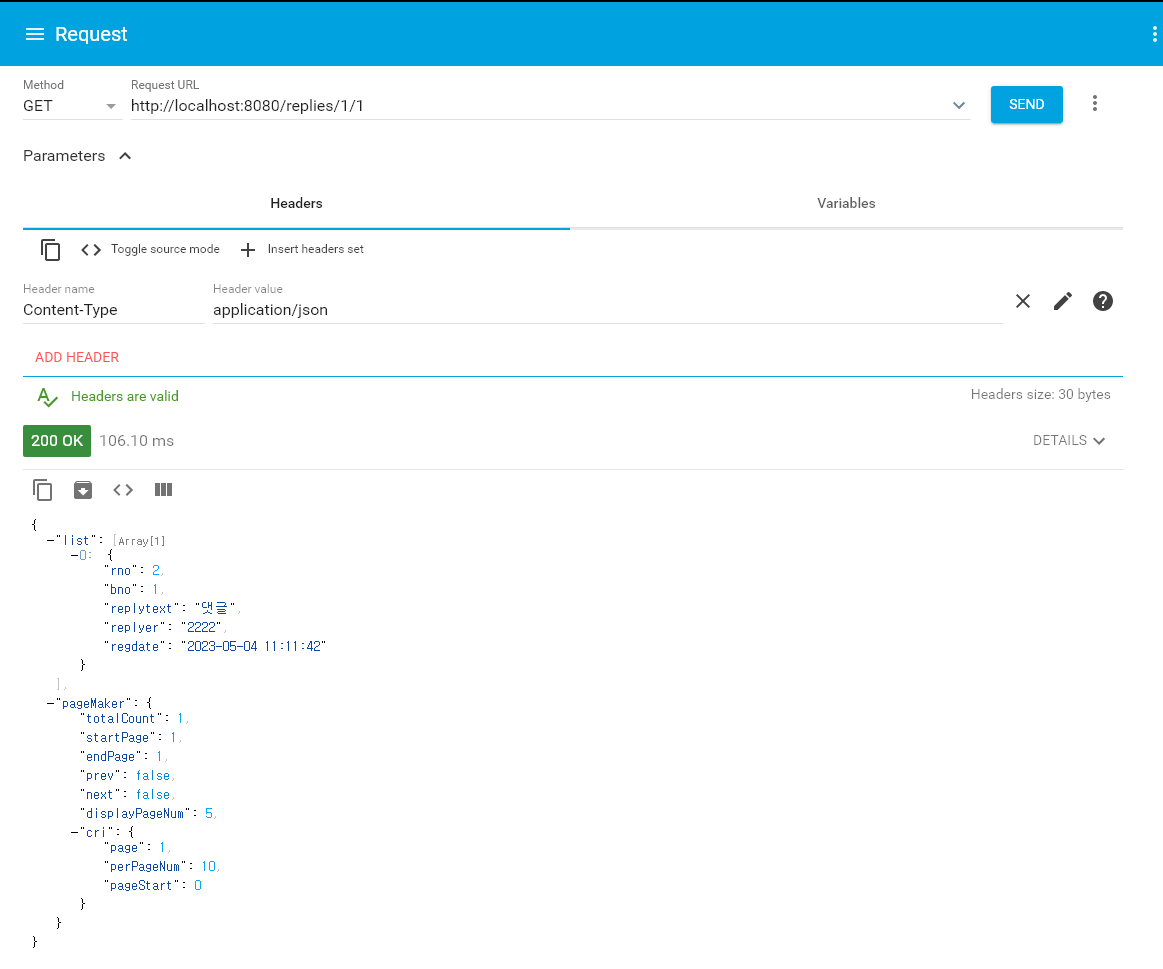
15. Advanced REST client로 test
1) 댓글 등록


2) 목록 불러오기
3) 수정


4) 삭제 --> 수정과 동일(메소드만 delete임)


5) 페이징
부모값이 1인 녀석의 1페이지
ㄴ> controller : map이라는 객체에 list객체와 pageMaker 객체 두개 전달

16. web.xml --> 추가
<filter>
<filter-name>hiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>hiddenHttpMethodFilter</filter-name>
<url-pattern>/</url-pattern>
</filter-mapping>
17. SearchBoardController.java --> 추가
// 추가
@RequestMapping(value = "test", method = RequestMethod.GET)
public void ajaxTest() {
logger.info("test get ...........");
}
18. header.jsp --> 추가
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.4.1.min.js"></script>
<a href="/sboard/test">[jsonTest]</a>
19. sboard/test.jsp
ㄴ> @RestController의 경우 객체를 JSON 방식으로 전달하기 때문에 jQuery를 이용해서 호출할 때는 getJSON()을 이용
1) getJSON() 이용
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/views/include/header.jsp" %>
<center>
<h3>AJAX TEST</h3>
Total : <span id="total_conunt"></span> <!--총게시물 수 -->
<script>
var bno = 1; // tbl_board에서 존재하는 bno값 입력
$.getJSON("/replies/all/"+bno,
function(data){
$("#total_conunt").text(data.length); //객체 길이
}
);
</script>
<%@ include file="/WEB-INF/views/include/footer.jsp" %>
2) 목록 출력 --> 추가
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<center>
<h3>AJAX TEST</h3>
Total : <span id="total_conunt"></span>
<!-- 댓글 목록 출력 영역 -->
<table id="replies" border=1>
</table>
<script>
var bno = 24; // tbl_board에서 존재하는 bno값 입력
getAllList(); //호출
// 글 목록
function getAllList() { // 리스트 출력 확인후 목록 갱신시 함수 호출로 처리
$.getJSON("/replies/all/"+bno,
function(data){
$("#total_conunt").text(data.length);
var str="";
$(data).each(
function(){
str += "<tr>"
+ "<td>"+this.rno+"</td>"
+ "<td>"+this.bno+"</td>"
+ "<td>"+this.replyer+"</td>"
+ "<td>"+this.replytext+"</td>"
+ "<td data-rno='"+this.rno+"' class='replyLi'><button>mode</button></td>"
+ "</tr>"
}
);
$("#replies").html(str);
}
);
}
</script>
3) 댓글작성 --> 추가
<!-- 글 작성 -->
<table border=1>
<tr>
<td>글쓴이</td>
<td><input type='text' name='replyer' id='newReplyWriter'></td>
<td>댓글 내용</td>
<td><input type='text' name='replytext' id='newReplyText'></td>
<td></td>
<td><button id="replyAddBtn">댓글 작성</button></td>
</tr>
</table>
<br>
//====================
<script>
//글 작성
$("#replyAddBtn").on("click",function(){ // 댓글 작성 버튼을 클릭한다면
var replyer = $("#newReplyWriter").val(); // 글쓴이
var replytext = $("#newReplyText").val(); // 댓글내용
$.ajax({
type: 'post', // 글 작성은 post
url: '/replies/',
headers: {
"Content-Type" : "application/json"
},
dataType: 'text',
data:JSON.stringify({ // json객체를 string 객체로 변환(자동 set 처리 되게)
bno : bno, // 변수 : 값
replyer : replyer,
replytext : replytext
}),
success: function(result){
if(result == 'success'){
alert("글 등록됨");
//getAllList();
getPageList(1); //목록 출력
//글 작성후 null처리
$("#newReplyWriter").val("");
$("#newReplyText").val("");
}
}
});
});
</script>
4) mode 버튼(모달창) --> 추가
<style>
#modDiv {
width: 300px;
height: 100px;
background-color: gray;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -150px;
padding: 10px;
z-index: 1000;
}
</style>
<!-- MOD 버튼 -->
<table id='modDiv' style="display:none;">
<tr>
<td class='modal-title'></td>
</tr>
<tr>
<td><input type='text' id='replytext'></td>
</tr>
<tr>
<td>
<button type="button" id="replyModBtn">수정</button>
<button type="button" id="replyDelBtn">삭제</button>
<button type="button" id='closeBtn'>닫기</button>
</td>
</tr>
</table>
<script>
// 글 목록(수정하기)
+ "<td data-rno='"+this.rno+"' data-str='"+this.replytext+"' class='replyLi'><button>mode</button></td>"
//mode 열기
$("#replies").on("click", ".replyLi button", function() {
var reply = $(this).parent(); //자기 자신의 부모 요소를 선택한다. <tr>
var rno = reply.attr("data-rno");
var replytext = reply.attr("data-str");
//alert(rno + " : " + replytext);
$(".modal-title").html(rno);
$("#replytext").val(replytext);
$("#modDiv").show();
});
// mode닫기
$("#closeBtn").on("click", function() {
$("#modDiv").hide("slow");
//getAllList();
getPageList(replyPage);
});
</script>
4) 수정, 삭제 --> 추가
<script>
//글 수정
$("#replyModBtn").on("click",function(){
var rno = $(".modal-title").html();
var replytext = $("#replytext").val();
$.ajax({
type:'put', // or patch
url:'/replies/'+rno,
headers: {
"Content-Type": "application/json",
"X-HTTP-Method-Override": "PUT" // 다른 브라우저에서 인식 못하는걸 방지하기 위해 한줄 추가
},
dataType:'text',
data:JSON.stringify({
replytext : replytext
}),
success:function(result){
if(result == 'success'){
alert("수정 되었습니다.");
$("#modDiv").hide("slow");
getAllList();
}
}
});
});
// 글 삭제
$("#replyDelBtn").on("click", function() {
var rno = $(".modal-title").html();
$.ajax({
type : 'delete',
url : '/replies/' + rno,
headers : {
"Content-Type" : "application/json",
"X-HTTP-Method-Override" : "DELETE"
},
dataType : 'text',
success : function(result) {
if (result == 'success') {
alert("삭제 되었습니다.");
$("#modDiv").hide("slow");
getAllList();
}
}
});
});
</script>
5) 페이징처리
<style>
.active{
font-weight:bold;
}
</style>
<!-- 페이징 출력 영역 -->
<table>
<tr class="pagination">
</tr>
</table>
<script>
getAllList(); //총게시물 수 (사용안하려면 json안에 있는 $("#total_conunt").text(data.length); // 객체길이 를 getPageList에 넣은 다음 없애면됨 )
var replyPage = 1; // 1페이지
getPageList(1); // 1페이지에 해당 페이징
// 글등록( if문 수정)
//getAllList();
getPageList(1);
// mode닫기(수정)
//getAllList();
getPageList(replyPage);
// 글 수정(if문 수정)
//getAllList();
getPageList(replyPage);
// 글삭제(if문 수정)
//getAllList();
getPageList(1);
//페이징
//페이지 번호를 입력받아 데이터를 처리
//서버에서 전송된 데이터 중 댓글 목록인 list 데이터를 이용해서 댓글 내용 표시
//페이징 처리를 위해 만들어진 pageMaker 데이터를 이용해서 printPaging() 호출
function getPageList(page){
$.getJSON("/replies/"+bno+"/"+page , function(data){
var str="";
$(data.list).each( // Map 타입의 속성 list
function(){
str += "<tr>"
+ "<td>"+ this.rno + "</td>"
+ "<td>"+ this.replytext +"</td>"
+ "<td data-rno='"+this.rno+"' data-str='"+this.replytext+"' class='replyLi'><button>mode</button></td>"
+ "</tr>";
}
);
$("#replies").html(str);
printPaging(data.pageMaker); // Map 타입의 속성 pageMaker
});
}
//pageMaker를 이용해서 화면에 페이지 번호를 출력
//상단에 getPageList(1); 추가
function printPaging(pageMaker){
var str = "";
if(pageMaker.prev){
str += "<td><a href='"+(pageMaker.startPage-1)+"'> << </a></td>";
}
for(var i=pageMaker.startPage, len = pageMaker.endPage; i <= len; i++){
var strClass= pageMaker.cri.page == i?'class=active':''; //현페 페이지 클래스 적용
str += "<td "+strClass+"><a href='"+i+"'>"+i+"</a></td>";
}
if(pageMaker.next){
str += "<td><a href='"+(pageMaker.endPage + 1)+"'> >> </a></td>";
}
$('.pagination').html(str);
}
//상단에 replyPage=1; 추가
$(".pagination").on("click", "td a", function(event){
event.preventDefault(); // <a href="">태그의 기본 동작인 페이지 전환을 막는 역활을 한다.
replyPage = $(this).attr("href"); // 클릭된 페이지의 번호를 얻는 역활을 한다.
getPageList(replyPage);
});
</script>
21. sboard/read.jsp --> sboard/test.jsp 적용
내용 밑에 추가
<hr>
<%@ include file="/WEB-INF/views/sboard/test.jsp" %>
'JAVA > spring' 카테고리의 다른 글
| 이클립스에 spring 연동시키는 법 (0) | 2023.05.08 |
|---|---|
| 스프링 첨부파일 구현 (0) | 2023.05.08 |
| 스프링 member 구현 (0) | 2023.05.03 |
| 스프링 Board 구현_넘버링, 검색 (0) | 2023.05.03 |
| 스프링 Board 구현_예외처리, 페이징 (1) | 2023.05.02 |
