추억소환 패키지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나의 추억거리를 공유합니다.</title>
<meta property="og:title" content="OO 님의 추억사진"/>
<meta property="og:description" content="내가 만든 첫번째 웹페이지!"/>
<meta property="og:image" content="image.jpg"/>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gamja Flower', cursive;
}
.mytitle {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 15px;
}
.btn {
width: 300px;
height: 40px;
border: 2px solid #e8344e;
text-decoration: none;
text-align: center;
line-height: 40px;
color: #e8344e;
font-weight: bold;
border-radius: 40px;
}
.btn:hover {
background-color: #e8344e;
color: white;
}
.box {
width: 1000px;
display: flex;
flex-direction: row;
align-items:stretch;
justify-content: center;
margin-top: 40px;
margin-right: auto;
margin-left: auto;
margin-bottom: 40px;
margin: 40px auto 40px auto;
}
.map {
width: 500px;
height: 600px;
margin-right: 30px;
border-radius: 24px;
}
.story {
width: 450px;
height: 450px;
}
.img {
width: 450px;
height: 400px;
background-image: url('image.jpg');
background-position:center;
background-size:cover;
border-radius: 24px;
}
.story > h2 {
margin: 15px 0px 0px 0px;
color: green;
font-size: 40px;
font-weight: bolder;
}
.story > h3 {
margin: 15px 0px 0px 7px;
font-size: 17px;
color: gray;
font-weight: normal;
}
.story > p {
line-height: 22px;
font-size: 17px;
margin-top: 10px;
}
.story > h2, h3 {
display:inline-flex;
margin-top: 15px;
}
@media screen and (max-width: 640px) {
h1{
font-size: 26px;
}
.box {
flex-direction: column;
width: 100%;
}
.map {
width: 100%;
height: 200px;
margin: 0px 0px 0px 0px;
}
.story {
width: 100%;
height: auto;
margin-top: 10px;
margin-bottom: 10px;
}
.img {
width: 100%;
height: 200px;
}
}
</style>
</head>
<body>
<div class="mytitle">
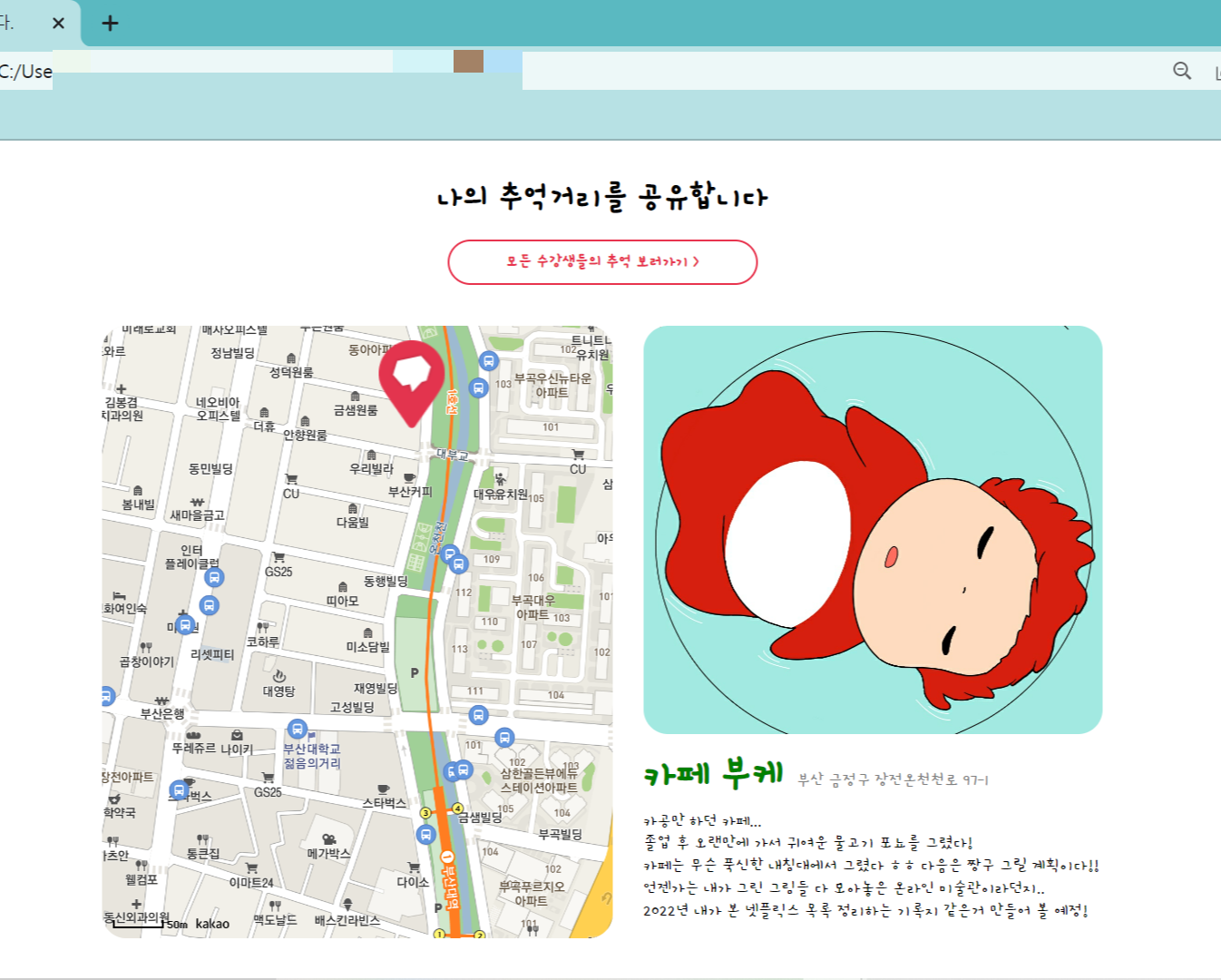
<h1>나의 추억거리를 공유합니다</h1>
<a class="btn" href="http://spartacodingclub.shop/free/202105/exhibition" target="_blank">모든 수강생들의 추억 보러가기 ></a>
</div>
<div class="box">
<div class="map" id="map"></div>
<div class="story">
<div class="img"> </div>
<h2>카페 부케</h2>
<h3>부산 금정구 장전온천천로 97-1 </h3>
<p>
카공만 하던 카페...<br>
졸업 후 오랜만에 가서 귀여운 물고기 포뇨를 그렸다!<br>
카페는 무슨 푹신한 내침대에서 그렸다 ㅎㅎ 다음은 짱구 그릴 계획이다!!<br>
언젠가는 내가 그린 그림들 다 모아놓은 온라인 미술관이라던지..<br>
2022년 내가 본 넷플릭스 목록 정리하는 기록지 같은거 만들어 볼 예정!
</p>
</div>
</div>
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=535068688f1a8bca1c21a9445ede0a89"></script>
<script>
var markerPosition = new kakao.maps.LatLng( 35.2337320, 129.089103)
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: markerPosition, // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
var imageSrc = "https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/2021_05_free_parents/sparta-marker.png";
var imageSize = new kakao.maps.Size(65, 86);
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
var marker = new kakao.maps.Marker({
map: map,
position: markerPosition,
image : markerImage
});
</script>
</body>
</html>

'Python > Web_log' 카테고리의 다른 글
| 22.06.24(금) (0) | 2022.06.24 |
|---|---|
| 22.06.23(목) (0) | 2022.06.23 |
| 22.06.22(수) (0) | 2022.06.23 |
| 22.06.21(화) (0) | 2022.06.22 |
| 22.06.20(월) (0) | 2022.06.21 |
