[메일]
1. jar 파일 다운 https://mvnrepository.com/
2. google 설정 > 보안 > 앱비밀번호 생성
3. mail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="mailSend" method="post">
<table>
<tr>
<td>받는 사람 메일</td>
<td><input name="receiver"></td>
</tr>
<tr>
<td>제목</td>
<td><input name="subject"></td>
</tr>
<tr>
<td>내용</td>
<td><textarea name="content"></textarea></td>
</tr>
<tr>
<td></td>
<td><button>메일 보내기</button></td>
</tr>
</table>
</form>
</body>
</html>
4. Mailsend.java
package mail;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import java.util.Properties;
import javax.mail.Address;
import javax.mail.Authenticator;
import javax.mail.Message;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/mailSend")
public class MailSend extends HttpServlet {
private static final long serialVersionUID = 1L;
public MailSend() {
super();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//jsp 에서 넘긴 변수 3개 담기!
String num = request.getParameter("num");
String receiver = request.getParameter("email");
//String subject = request.getParameter("subject");
String subject = "(주)망밍에서 인증번호를 보냈습니다.";
String content = "인증번호는 "+num+"입니다.";
//String content = request.getParameter("comment");
//System.out.println("======num:"+num);
//System.out.println("======email:"+receiver);
//System.out.println("======subject:"+subject);
//System.out.println("======content:"+content);
response.setContentType("text/html; charset=utf-8");
PrintWriter out = response.getWriter();
try {
Properties p = System.getProperties(); //서버 정보를 p객체에 저장
p.put("mail.smtp.starttls.enable","true");
p.put("mail.smtp.host","smtp.gmail.com"); //gmail.com
p.put("mail.smtp.auth", "true");
p.put("mail.smtp.port", "587"); //gmail 포트번호
Authenticator auth = new GoogleAuthentication(); //인증정보 생성
Session s = Session.getInstance(p, auth); //메일 전송 역할하는 객체 생성
Message m = new MimeMessage(s); //s객체를 사용하여 전송할 m객체 생성
Address receiver_address = new InternetAddress(receiver); //받는 사람
//메일 전송에 필요한 설정 부분
m.setHeader("content-type", "text/html;charset=utf-8");
m.addRecipient(Message.RecipientType.TO, receiver_address);
m.setSubject(subject);
m.setContent(content, "text/html;charset=utf-8");
m.setSentDate(new Date());
Transport.send(m); //메세지를 메일로 전송
out.print("메일 전송");
} catch (Exception e) {
e.printStackTrace();
}
}
}
5. GoogleAuthentication.java
package mail;
import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;
public class GoogleAuthentication extends Authenticator{
// 변수
PasswordAuthentication passAuth;
// 메소드
public GoogleAuthentication() { //생성자
passAuth = new PasswordAuthentication("아이디","비밀번호");
//gmail 아이디(메일주소), 앱 비밀번호(2단계 인증) 발급받은 16자리
}
public PasswordAuthentication getPasswordAuthentication() {
return passAuth;
}
}
6. join2.jsp --> 회원가입 사이트에 메일인증 추가하기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/include/header.jsp" %>
<table width=400 border=0 align=center>
<tr>
<td align=center class="td_title">회원가입</td>
</tr>
</table>
<script>
function id_ok(id) {
//var id = $("#id").val(); 보다는 매개변수 넘기는게 나을 듯!
$.ajax({
url: "idok", //전송받을 페이지 경로(상대경로) servlet
type: "post", //데이터 읽어오는 방식
dataType: "text", //데이터 방식
data: "id="+id,
error:function(){ //실패일 경우
alert("실패");
},
success:function(text){ //성공일 경우
$("#id_result").html(text);
}
});
}
function email_ok(str) {
var num = parseInt(Math.random() * 100000);
//alert(num);
$.ajax({
url: "/mailSend", //전송받을 페이지 경로(절대경로) servlet
type: "post", //데이터 읽어오는 방식
dataType: "text", //데이터 방식
data: "num="+num+"&email="+str,
error:function(){ //실패일 경우
alert("실패");
},
success:function(text){ //성공일 경우
//$("#email_result").html(text);
alert("메일 확인후 인증번호 입력하세요.")
}
});
}
</script>
<form name="join2" action="join2_insert" method="post">
<!-- <input id="id_check" name="id_check"> -->
<table width=400 border=1 align=center>
<tr>
<td>아이디</td>
<td>
<input id="m_id" name="id" value="">
<span onclick="id_ok(join2.m_id.value)">[중복확인]</span>
<div id="id_result"></div>
</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input name="pass" value=""></td>
</tr>
<tr>
<td>이름</td>
<td><input name="name" value=""></td>
</tr>
<tr>
<td>나이</td>
<td><input name="age" value=""></td>
</tr>
<tr>
<td>성별</td>
<td><input name="gender" value=""></td>
</tr>
<tr>
<td>메일주소</td>
<td>
<input id="email" name="email" value=""><input type="button" value="메일인증" onclick="email_ok(email.value)">
<br>
<input id="" name="" value="" placeholder="인증번호를 입력하세요">
</td>
</tr>
<tr>
<td></td>
<td><button>회원가입</button></td>
</tr>
</table>
</form>
<%@ include file="/include/footer.jsp" %>

[채팅]
1. header.jsp
<a href="/chat.jsp">[채팅]</a>
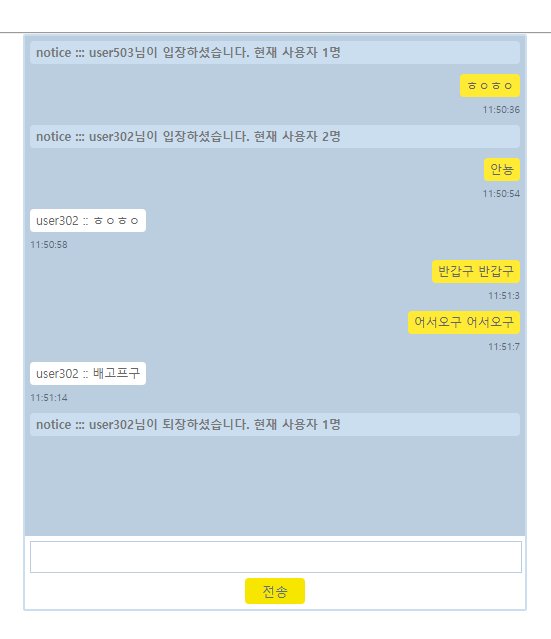
2. chat.jsp
로컬 호스트 아이피 수정해야함
ㄴ> ip 확인 방법 : cmd(명령 프롬프트) >> ipconfig
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="/include/header.jsp" %>
<style>
#main-container{
width:500px;
border:2px solid #cadef0;
border-radius:2px;
}
#chat-container{
border: 0px solid red;
min-height: 500px;
max-height: 500px;
overflow: scroll;
overflow-x:hidden;
overflow-y:auto;
background: #bacee0;
}
#bottom-container{
margin:5px;
}
#bottom-container2{
margin-bottom:5px;
}
#inputMessage{
width:100%;
height:30px;
border:1px solid #bacee0;
font-size:13px;
}
#btn-submit{
background: #F7E600;
width:60px;
height:26px;
color:#607080;
border:none;
border-radius:4px;
}
.chat{
font-size: 12px;
color:#666;
margin: 5px;
padding: 3px 6px 4px 6px;
text-align: left;
height:auto;
word-break : break-all;
background: #ffffff;
width:auto;
display:inline-block;
border-radius: 4px;
}
.my-chat{
text-align: right;
background: #ffeb33;
border-radius: 4px;
width:auto;
padding: 3px 6px 4px 6px;
}
.notice{
color:#777;
font-weight: bold;
border : none;
text-align: left;
background-color: #cadef0;
display: block;
}
.chat-info{
color:#556677;
font-size: 10px;
text-align: right;
padding: 5px;
padding-top: 0px;
}
.chat-box{
text-align:left;
}
.my-chat-box{
text-align: right;
}
</style>
</head>
<body>
<center>
<div id="main-container">
<div id="chat-container">
</div>
<div id="bottom-container">
<input id="inputMessage">
</div>
<div id="bottom-container2">
<input id="btn-submit" type="submit" value="전송" >
</div>
</div>
</center>
</body>
<script type="text/javascript">
var textarea = document.getElementById("messageWindow");
var webSocket = new WebSocket('ws://192.168.0.27:8080/webChatServer'); //로컬 호스트 아이피 적용
var inputMessage = document.getElementById('inputMessage');
webSocket.onerror = function(e){
onError(e);
};
webSocket.onopen = function(e){
onOpen(e);
};
webSocket.onmessage = function(e){
onMessage(e);
};
function onMessage(e){
var chatMsg = event.data;
var date = new Date();
var dateInfo = date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
if(chatMsg.substring(0,6) == 'notice'){
var $chat = $("<div class='chat notice'>" + chatMsg + "</div>");
$('#chat-container').append($chat);
}else{
var $chat = $("<div class='chat-box'><div class='chat'>" + chatMsg + "</div><div class='chat-info chat-box'>"+ dateInfo +"</div></div>");
$('#chat-container').append($chat);
}
$('#chat-container').scrollTop($('#chat-container')[0].scrollHeight+20);
}
function onOpen(e){
}
function onError(e){
alert(e.data);
}
function send(){
var chatMsg = inputMessage.value;
if(chatMsg == ''){
return;
}
var date = new Date();
var dateInfo = date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
var $chat = $("<div class='my-chat-box'><div class='chat my-chat'>" + chatMsg + "</div><div class='chat-info'>"+ dateInfo +"</div></div>");
$('#chat-container').append($chat);
webSocket.send(chatMsg);
inputMessage.value = "";
$('#chat-container').scrollTop($('#chat-container')[0].scrollHeight+20);
}
</script>
<script type="text/javascript">
$(function(){
$('#inputMessage').keydown(function(key){ //글 입력후 엔터를 쳤을 때 실행
if(key.keyCode == 13){
$('#inputMessage').focus();
send();
}
});
$('#btn-submit').click(function(){
send();
});
})
</script>
</html>
3. WebChatServer.java
package chatting;
import java.io.IOException;
import java.util.Collections;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import javax.servlet.http.HttpServlet;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import model.Member;
@ServerEndpoint("/webChatServer") //클라이언트에서 서버로 접속 할 주소로 지정
public class WebChatServer extends HttpServlet {
private static Map<Session,Member> users = Collections.synchronizedMap(new HashMap<Session, Member>());
@OnOpen //클라이언트에서 서버로 접속할 때 - 비회원 아이디,공지내용 작성 처리
public void onOpen(Session session){
String userName = "user";
int rand_num = (int)(Math.random()*1000);
Member client = new Member();
System.out.println(session);
client.setName(userName+rand_num);
System.out.println(session + " connect");
users.put(session, client);
sendNotice(client.getName() + "님이 입장하셨습니다. 현재 사용자 " + users.size() + "명");
}
//공지출력 처리
public void sendNotice(String message){
String userName = "notice";
System.out.println(userName + " : " + message);
synchronized (users) {
Iterator<Session> it = users.keySet().iterator();
while(it.hasNext()){
Session currentSession = it.next();
try {
currentSession.getBasicRemote().sendText(userName + " ::: " + message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
@OnMessage //클라이언트로 부터 메시지가 도착했을때 처리
public void onMsg(String message, Session session) throws IOException{
String userName = users.get(session).getName();
System.out.println(userName + " : " + message);
synchronized (users) {
Iterator<Session> it = users.keySet().iterator();
while(it.hasNext()){
Session currentSession = it.next();
if(!currentSession.equals(session)){
currentSession.getBasicRemote().sendText(userName + " :: " + message);
}
}
}
}
@OnClose //접속이 끊겼을때 처리
public void onClose(Session session) {
String userName = users.get(session).getName();
users.remove(session);
sendNotice(userName + "님이 퇴장하셨습니다. 현재 사용자 " + users.size() + "명");
}
}
'JAVA > model2' 카테고리의 다른 글
| 게시판 (0) | 2023.03.03 |
|---|---|
| jar 파일 (0) | 2023.03.03 |
| 230303 (0) | 2023.03.03 |
| 230302_web2(8)-상품관리 (0) | 2023.03.02 |
| 230302_web2(7)-분류관리 (0) | 2023.03.02 |
