
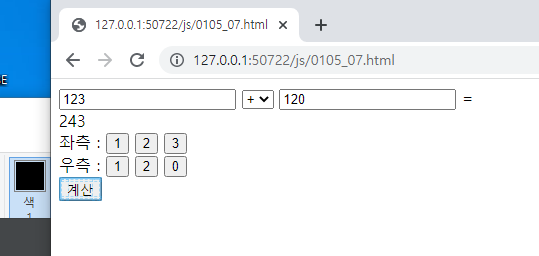
html 문서 전체 대표하는 객체 = document (DOM 트리의 루트) DOM이 제일 상위체 --> 그 아래 html, css 등등 있음 html DOM 객체 --> html 태그가 출력된 모양과 콘텐츠 제어하기 위해 사용 document.getElementById( "id명" ).style.원하는속성 = "값" ; --> 적용안된다면 다음 문제 이것은 문장이다. 칼라 변경 마우스 마우스 0105_02.html 0105_03.html 0105_04.html innerHTML 어떤 효과를 줘 볼까나? 확인 내용변경확인 .value 확인 내용변경 0105_05.html + = 계산 0105_06.html + - * / = 결과물 출력 영역 계산 0105_07.html + - * / = 결과물 출력 영역..

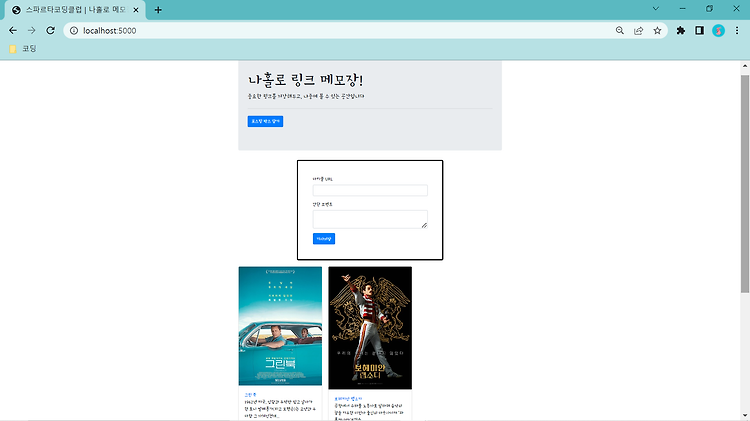
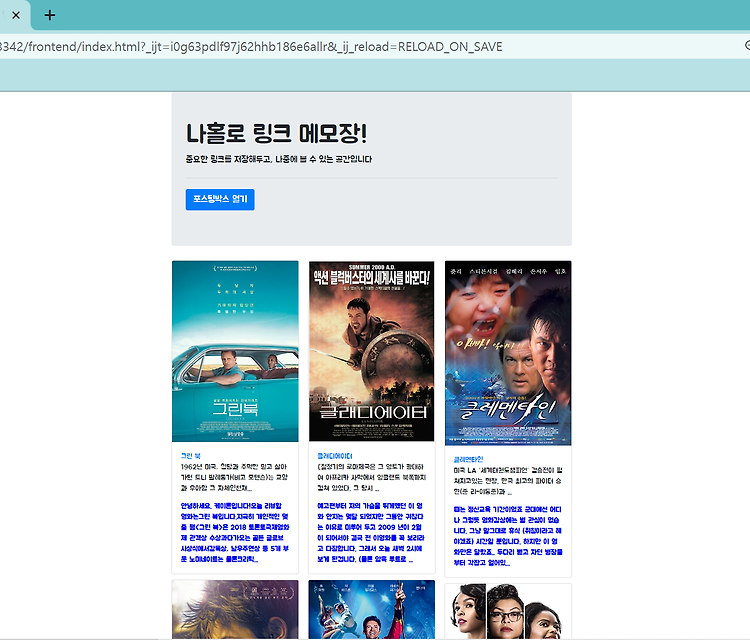
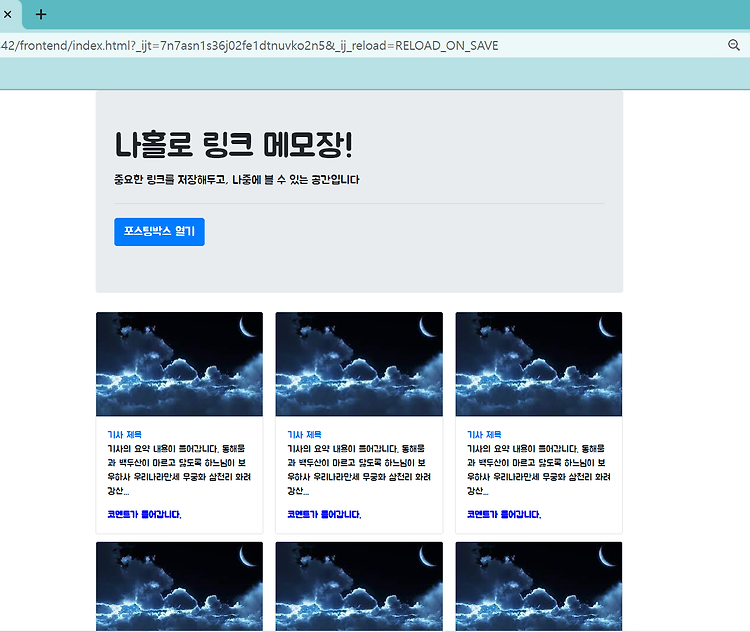
Project 나홀로 메모장 ㄴ> flask, pymongo(DB저장), requests(크롤링), bs4 패키지 설치 * API 구성 > 조각기능 구현(필요한 기능 검증) > 뼈대 만들기 > POST, GET 요청 1. API 설계 : 어떤 기능이 필요하고, 어떤 순서로 구현 할건지 계획! 1) 포스팅박스 : URL과 코멘트를 서버에 보내서 서버에서 그 데이터 저장하는 것 2) 포스팅 API - 카드 생성(Create) (1) 요청 정보 --> 요청 URL = /memo, 요청 방식 = POST(why? 데이터 생성이므로) --> 요청 데이터 : URL, 코멘트 (2) 서버가 제공할 기능 --> URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL를 스크래핑 함 --> 이미지, 제목, 링크,..

※ 4,5주차에 파이썬 사용해서 컴퓨터한테 서버 역할을 해줘 명령 내림 ※ 몽고db = 데이터베이스(눈에 보이지 않게 데이터 쌓아두는 곳) 로보3t = 몽고db 데이터를 시각화 해주는 프로그램 Ajax 복습 --> 나홀로 링크 메모장에 API 넣기 ( http://spartacodingclub.shop/post ) function listing() { $('#cards-box').empty() $.ajax({ type: "GET", url: "http://spartacodingclub.shop/post", data: {}, success: function (response) { let rows = response['articles'] for (let i=0; i < rows.length; i++) { l..

자바스크립트 클릭함수 --> 한번 클릭하면 홀수, 두번째 클릭하면 짝수 --> 함수(function) 안에 count 두개가 있으면 축적이 안됨 ( = 변수를 함수 안에서 선언해서 사용하면 그 함수가 끝나면서 자동으로 사라짐) 그렇기 때문에 함수 밖에 선언해야 함( = 전역변수) JQuery : 미리 작성된 자바스크립트 코드 --> 맨 위에 항상 임포트하고 jQ 사용하기! --> id 지정하기★ 1) input 박스 값 가져오기 & 입력하기 --> $ ( ' #id ' ) : 지칭 --> .val ( ' ~~ ' ) : 명령, input 박스에서만 쓰임 > $ ( ' #article-url ' ).val ( ) ; $ ( ' #article-url ' ).val ( ' 장영실 ' ..

자바스크립트 ★ 변수, 자료형, 함수, 조건문, 반복문 ★ ㄴ> 크롬 개발자도구 - console 에 작성!! ㄴ> enter 하면 작성 끝!!!!!!!!!! ㄴ> 줄바꿈 : Shift + enter 1) 변수 : 값을 받는 박스(괄호 안에 들어가는 것들) --> let : 선언 > let a = 2 > a+3 let first_name = 'bella' > let last_name = 'swan' > first_name + last_name 변수 이름 정할 땐 나도 남도 알아보기 쉽게! ★ 언더바(_) 활용하기 ★ 2) 자료형 --> 필요한 이유? 깔끔, 간단 그자체! (1) 리스트 list --> 순서가 중요한 담기 ( 0부터 시작, [0][1][2]로 표현..
