
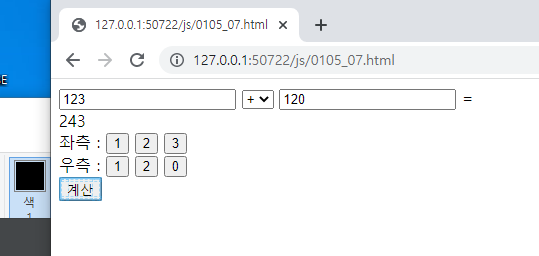
html 문서 전체 대표하는 객체 = document (DOM 트리의 루트) DOM이 제일 상위체 --> 그 아래 html, css 등등 있음 html DOM 객체 --> html 태그가 출력된 모양과 콘텐츠 제어하기 위해 사용 document.getElementById( "id명" ).style.원하는속성 = "값" ; --> 적용안된다면 다음 문제 이것은 문장이다. 칼라 변경 마우스 마우스 0105_02.html 0105_03.html 0105_04.html innerHTML 어떤 효과를 줘 볼까나? 확인 내용변경확인 .value 확인 내용변경 0105_05.html + = 계산 0105_06.html + - * / = 결과물 출력 영역 계산 0105_07.html + - * / = 결과물 출력 영역..
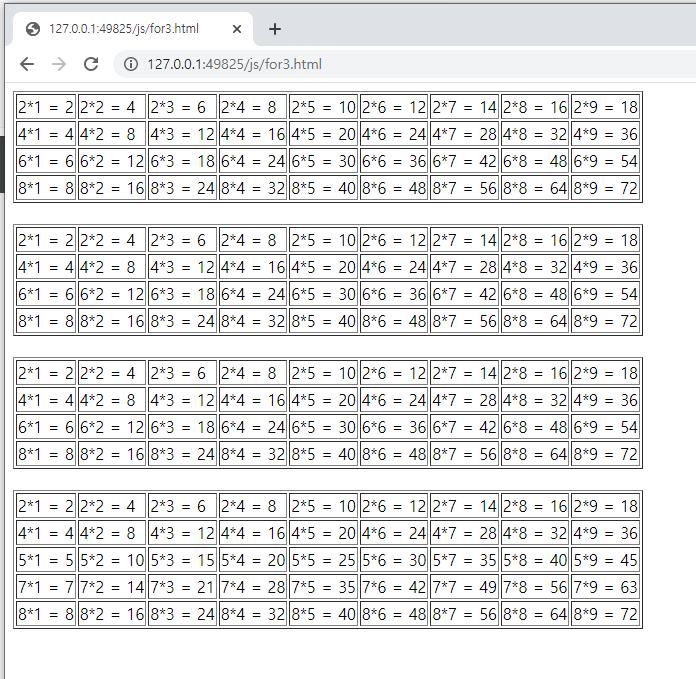
function 함수명(매개변수1, 매개변수2) { --> 매개변수는 function 안에서만 사용 } return( ) : 함수를 통해 처리된 결과를 반환시켜주는 함수 [ page353.html ] 배열(Array)함수 사용 이유 : 반복문 안에서 변수처리할 때 ㄴ> 변수 --> 객체로 표현함 : index 객체명.length --> 방(객체) 개수 (변수에선 안뜸) ㄴ> for(i=0; i< 객체명.length; i++) 으로 주로 사용됨 객체 반복문 돌릴때 무조건 document.body.style.background = "red"; 문자열 추가 : .concat( ); [ string_03.html ] hip 영역(주소창가짐) stack 영역 - a 변수 : 1 2 3 4 - b 객체(b@~~~~..

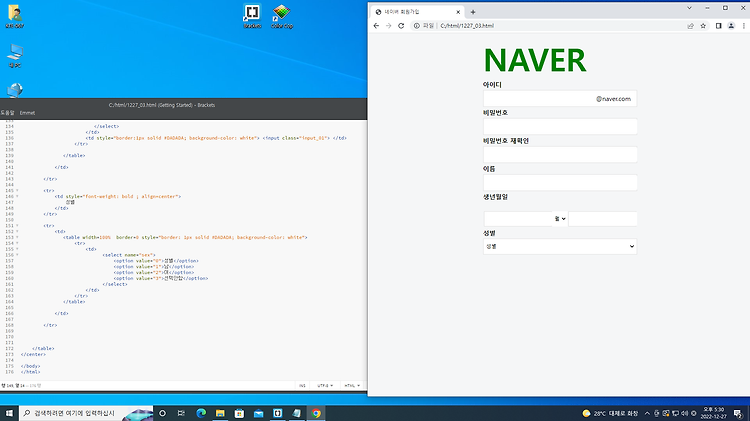
DB에서 값을 가져오려면 value=" " 속성을 입력하면 됨 성별 --> gender 남자 --> male 여자 --> female " 파일명 ? 변수=값&변수=값 " 형식으로 주소창에 뜸 입력하는게 아니라 클릭하는 type 인 경우엔 value=" " 입력해야 함 post방식은 "보안" get 방식 기본으로 설정됨 type="radio" --> 미리 "고정선택"되어있게 하려면 checked --> 미리 "고정선택"되어있게 하려면 selected 선택 영역을 넓히고 싶다면 태그 사용하기 (글자를 눌러도 선택이 되게) ㄴ> 커서 손모양 : required : 입력값이 비어있음을 경고 알려주는 속성 readonly : 변경 X disable..

d = d + 1 --> 컴퓨터는 왼쪽에서 오른쪽이므로 d+1 을 먼저 계산한 다음 d 에 대입하는 형식임 not-a-number(NAN) : 숫자가 아님 삼항연산자 (if 여러줄을 간단하게 표현하는 것과 같음) document.write( (xx-yy>0)? "양수" : "음수" ); --> 조건 ? "if 값" : "else 값" 형식으로 표현 1234 5678 910 새폴더 생성(js) 함수(function) p23 스크린 리더 html 정의: hypertext markup language p25 빈요소 = 한몸태그 ex) p26 주석처리 ctrl + shift + / p28 h1~h6까지 있음 p32 블록(block) --> 층, 인라인(inline) --> 방 개념 p36 주소" target="..
자바스크립트 : 비동적 1. 기본뼈대 2. 규칙 1) // 논리연산자 // 삼항연산자 // 반복문 구조 파악하기

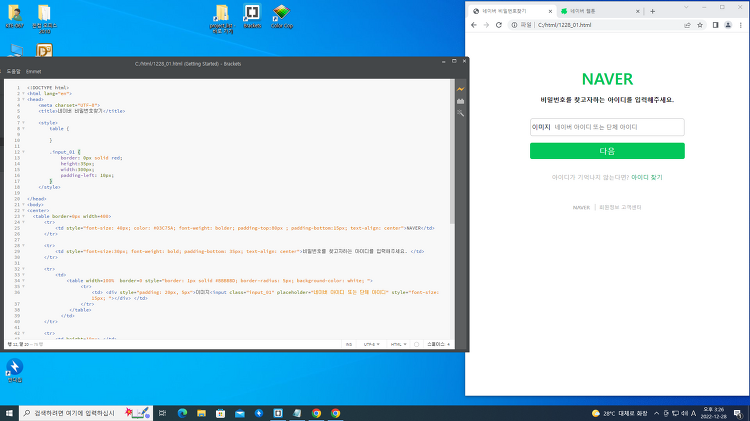
: type="text" 가 기본으로 깔려있음 --> 체크박스 형태로 바뀜 이미지 가로길이 조절 : 이미지 속성에서 width=100% line-height : 행간(줄간격) word-spacing : 어간(단어사이 간격) float : 여러 이미지 일정한 간격으로 나열 margin:auto : table 자체를 중앙정렬할때 ( width 값 설정되어있어야함!!) 영역태그 --> 테이블 대신할수있음 !!부모 크기보다 자식크기가 더 크면 틀 망가질 수 있으므로 주의!! 1 2 3 4 5 1 2 3 4 5 1228_05.html --> 29일 1교시~8교시 커뮤니티 쇼핑몰 새글 접속자 2 회원가입 로그인 SCRIPT JAVA MYSQL JSP JSP2 JQUERY SPRING SPRINGBOOT PHP AN..

: input상자에 내용 입력하기 전에 보이는 글자 테두리 둥글게 : border-radius 와 차이점 파악하기!! --> 221227 필기 마지막부분 참고!! 밑줄 넣을 때 1. 태그 : 기본 width 100%임 2. 글자 | 글자 --> 사이 밑줄 만들려면 : (표 테두리 오른쪽만 설정하는 느낌으로) background-image: url(img/good.png) --> 가로(width),세로(height) 길이 사진 크기랑 똑같이 하기!! on~~~~ 시작하는 속성은 자바스크립트임 1. onclick --> 클릭할수있게 해줌 2. cursor:pointer --> 커서 뜨게 해줌 vertical-align : 수직 정렬 이미지 정렬 img { display: block; // width 가 10..

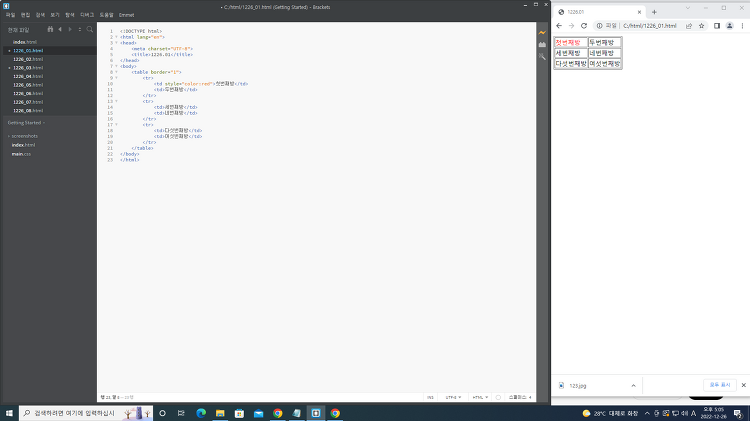
rowspan 바닥 합치기 colspan 벽 합치기 아파트 table 층 tr 방 td 아파트 width 300 height 300 각 방마다 다른 내용물이 들어가면 크기 달라짐(내용물에 맞게) 각 방마다 동일하려면 width, height 설정하면됨(맨 위층(기준점)에만 설정) ㄴ> 높이는 퍼센트 적용 잘 안됨ㅠㅠ 여백 조절 1. padding : 전체값이랑 내용물 사이의 여백 조절(시계방향으로) 2. margin 선긋기 : 위아래 여백 가짐 : 시청각장애인에게 바디, 헤드 어딘지 알려주는 자동태그 개발자도구-검사 :F12 태그 : 기본 여백가짐 --> 여백 없앨려면 display : block ; 태그 여백 없애기 --> border-spacing : 0px ; : 입력창 역할, 테두리 기본으로 가짐..

brackets.io(html 태그 편집기) 다운(일반으로) c드라이브 새폴더(html) 생성 brackets.io 실행 > 파일 > 새파일 확장기능관리자(우측에 레고모양) 에서 설치 --> emmet : 태그자동생성, --> beautify : 자동정렬 --> cssfier : css 선택자 자동 생성 html 기본골격 > html:5 입력 후 tab (emmet 속성 설치해야 가능) : lang 생략 가능 utf-8 : 모든 언어를 표현할 수 있는 속성(필수!!) : 5버전임을 선언하는 태그(생략ㅇ) : 아파트 : 층 : 방 : 정의하는 태그 새파일 생성(1226_02.html) : 해당 문장 위아래 여백 10px 정도 ㄴ> style="border:1px solid red" 로 확인 도움말 : ct..
