
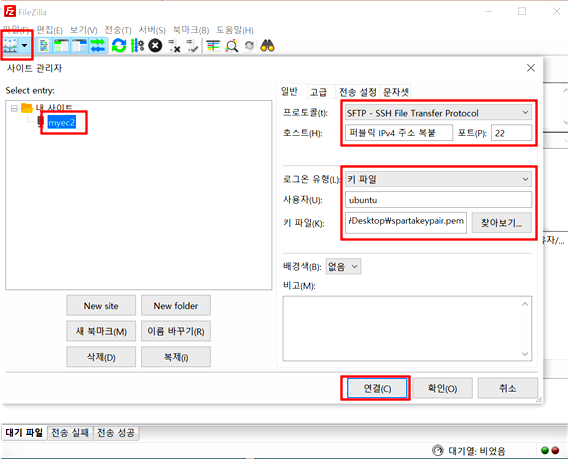
서버 세팅하기 1. filezilla(FZ) : 클라우드 서버 사서 원격 조정할 때 파일을 다운로드, 업로드 해주는 프로그램 1) 사이트 만들기 --> 좌측 상단 클릭 > 이름 > 프로토콜 SFTP > 호스트, 포트 입력 > 로그온 키파일 > 사용자, 키파일 입력 > 연결 2. 파이썬 파일 실행하기 --> FZ에서 로컬사이트 Desktop 누르고 Refresh > 파이썬 파일(test.py)을 리모트사이트에 옮기기 --> Git 들어가서 명령어 입력 ubuntu@ip:~$ ls sparta ubuntu@ip:~$ cd sparta/ ubuntu@ip:~/sparta$ ls test.py ubuntu@ip:~/sparta$ python3 test.py --> python3인 이유: 3버전을 쓰고있기때문 h..

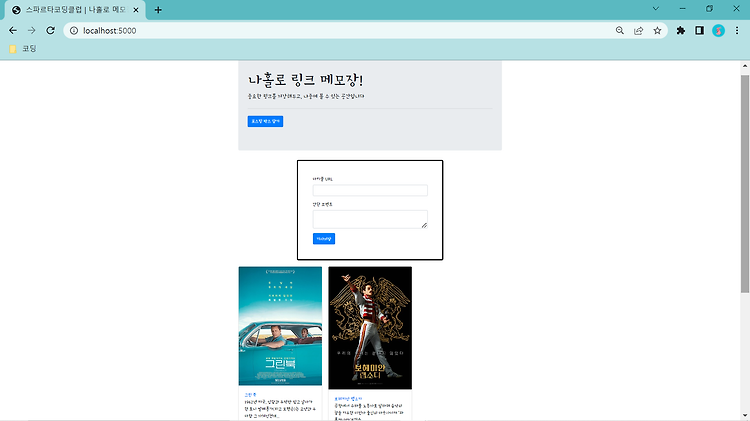
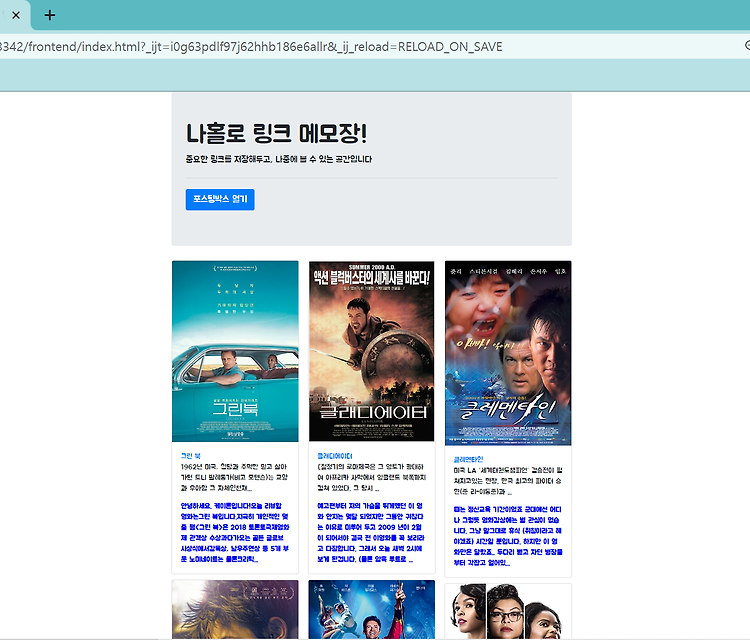
Project 나홀로 메모장 ㄴ> flask, pymongo(DB저장), requests(크롤링), bs4 패키지 설치 * API 구성 > 조각기능 구현(필요한 기능 검증) > 뼈대 만들기 > POST, GET 요청 1. API 설계 : 어떤 기능이 필요하고, 어떤 순서로 구현 할건지 계획! 1) 포스팅박스 : URL과 코멘트를 서버에 보내서 서버에서 그 데이터 저장하는 것 2) 포스팅 API - 카드 생성(Create) (1) 요청 정보 --> 요청 URL = /memo, 요청 방식 = POST(why? 데이터 생성이므로) --> 요청 데이터 : URL, 코멘트 (2) 서버가 제공할 기능 --> URL의 meta태그 정보를 바탕으로 제목, 설명, 이미지URL를 스크래핑 함 --> 이미지, 제목, 링크,..

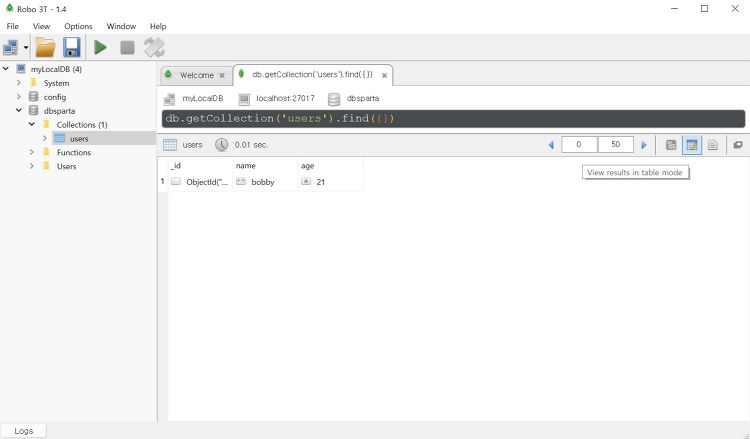
2022.06.23 - [studylog/Web] - 22.06.23(목) 22.06.23(목) ※ 4,5주차에 파이썬 사용해서 컴퓨터한테 서버 역할을 해줘 명령 내림 ※ 몽고db = 데이터베이스(눈에 보이지 않게 데이터 쌓아두는 곳) 로보3t = 몽고db 데이터를 시각화 해주는 프로그램 Ajax dailylog2206-ing.tistory.com 2022.06.24 - [studylog/Web] - 22.06.24(금) 22.06.24(금) 데이터베이스 --> 사용하는 이유? 데이터를 잘 찾고 가져다 쓰기 위해 1. 종류 (1) SQL(RDBMS) : 엑셀과 유사(행과 열 미리 정해야함) ex) MS-SQL, My-SQL 등 --> 수정 어려움, 졍형화에 최적화, 데이터 일 dailylog2206-in..

데이터베이스 --> 사용하는 이유? 데이터를 잘 찾고 가져다 쓰기 위해 1. 종류 (1) SQL(RDBMS) : 엑셀과 유사(행과 열 미리 정해야함) ex) MS-SQL, My-SQL 등 --> 수정 어려움, 졍형화에 최적화, 데이터 일관적, 분석 빠름 (2) NoSQL (not only SQL) : 한줄 한줄 딕셔너리 형태 ex) MongoDB --> 자유로움, 유연함, 일관성 부족, 초기스타트업에 유리 ※ DB 설치 확인 : 크롬 창에 localhos:27017 검색 ㄴ> It looks like you are trying to access ~~로 뜨면 OK! ※ 서버 = 컴퓨터의 역할 라이브러리 pymongo --> python에서 쉽게 Mongodb를 사용할 수 있는 라이브러리임 --> 설치 : ..

※ 4,5주차에 파이썬 사용해서 컴퓨터한테 서버 역할을 해줘 명령 내림 ※ 몽고db = 데이터베이스(눈에 보이지 않게 데이터 쌓아두는 곳) 로보3t = 몽고db 데이터를 시각화 해주는 프로그램 Ajax 복습 --> 나홀로 링크 메모장에 API 넣기 ( http://spartacodingclub.shop/post ) function listing() { $('#cards-box').empty() $.ajax({ type: "GET", url: "http://spartacodingclub.shop/post", data: {}, success: function (response) { let rows = response['articles'] for (let i=0; i < rows.length; i++) { l..

자바스크립트 ★ 변수, 자료형, 함수, 조건문, 반복문 ★ ㄴ> 크롬 개발자도구 - console 에 작성!! ㄴ> enter 하면 작성 끝!!!!!!!!!! ㄴ> 줄바꿈 : Shift + enter 1) 변수 : 값을 받는 박스(괄호 안에 들어가는 것들) --> let : 선언 > let a = 2 > a+3 let first_name = 'bella' > let last_name = 'swan' > first_name + last_name 변수 이름 정할 땐 나도 남도 알아보기 쉽게! ★ 언더바(_) 활용하기 ★ 2) 자료형 --> 필요한 이유? 깔끔, 간단 그자체! (1) 리스트 list --> 순서가 중요한 담기 ( 0부터 시작, [0][1][2]로 표현..
