
첨부파일
1. MemberJoin.java
--> c드라이브에 upload 폴더 만들기 + 이클립스에도 upload 폴더 만들기
3.
//첨부관련
String imagePath = "C:\\jsp\\web2\\WebContent\\upload";
int size = 1*1024*1024 ;
String filename=""; // 파일 첨부 시스템적으로 이름 리네임 처리
MultipartRequest multi = new MultipartRequest(request,imagePath,size,"utf-8",new DefaultFileRenamePolicy());
Enumeration files=multi.getFileNames();
String file = (String)files.nextElement();
filename = multi.getFilesystemName(file); //리네임 부여
4.request가 아닌 multi로 바꾸기
// 사용자에게 받는 변수 6개 담기(insert)
m.setId(multi.getParameter("id"));
m.setPass(multi.getParameter("pass"));
m.setName(multi.getParameter("name"));
m.setAge(Integer.parseInt(multi.getParameter("age")));
m.setGender(multi.getParameter("gender"));
m.setEmail(multi.getParameter("email"));
m.setLevel("1");
m.setFile1(file1_re);
2. join.jsp
1. form 태그에 enctype 넣기
<form action="join" method="post" enctype="multipart/form-data">
2. table에 추가
<tr>
<td>사진첨부</td>
<td><input type="file" name="file1"></td>
</tr>
3. model > Member.java
5. setter,getter, tostring에 file1 추가
String file1;
public String getFile1() {
return file1;
}
public void setFile1(String file1) {
this.file1 = file1;
}
@Override
public String toString() {
return "Member [id=" + id + ", pass=" + pass + ", name=" + name + ", age=" + age + ", gender=" + gender
+ ", email=" + email + ", level=" + level + ", file1=" + file1 + "]";
}
4. MemberDAO.java
6. insert에도 file1 추가
String sql = "insert into member4 values (?,?,?,?,?,?,?,?)";
// 매칭처리(객체 1개 던지는 거임(안에 7개의 값))
pstmt.setString(1, m.getId()); // 값 대입하기 위해 insertMember(Member m) 하는거임
pstmt.setString(2, m.getPass());
pstmt.setString(3, m.getName());
pstmt.setInt(4, m.getAge());
pstmt.setString(5, m.getGender());
pstmt.setString(6, m.getEmail());
pstmt.setString(7, m.getLevel());
pstmt.setString(8, m.getFile1());
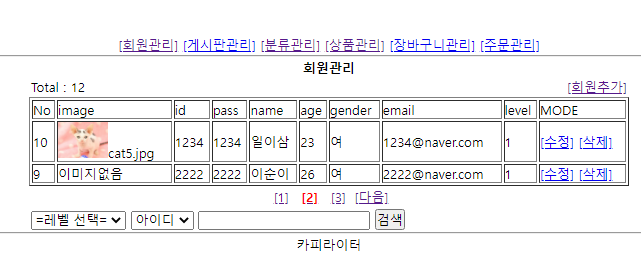
썸네일 --> list화면에 썸네일 보이게(용량 확 줄여서)
1. MemberJoin.java
//썸네일
String file1_sm =""; // 썸네일 파일명 전역변수 처리
if(file1_re !=null && file1_re !="") {
ParameterBlock pb=new ParameterBlock();
pb.add(imagePath+"/"+file1_re);
RenderedOp rOp=JAI.create("fileload",pb);
BufferedImage bi= rOp.getAsBufferedImage();
BufferedImage thumb=new BufferedImage(100,100,BufferedImage.TYPE_INT_RGB);
Graphics2D g=thumb.createGraphics();
g.drawImage(bi,0,0,100,100,null);
file1_sm = "sm_"+file1_re;
File file=new File(imagePath+"/"+file1_sm);
ImageIO.write(thumb,"jpg",file);
}
* 회원수정에는
첨부한 파일 안보이는 게 맞음 파일 올렸다면 파일명만 적히게 구현
list 화면에 사진 보이게 하기
<td><img src="/upload/${a.file1}" width=50></td>
회원수정페이지에 첨부파일 --> 아래처럼 if 로 나눠서 하기
String sql = "";
if(file1_name != null) {
sql = "update "+code+" set phone='"+session_phone+"',subject='"+subject+"',comment='"+comment+"',cat_name='"+cat_name+"',cat_type='"+cat_type+"',cat_color='"+cat_color+"',cat_age='"+cat_age+"',cat_gender='"+cat_gender+"',area='"+area+"',cost='"+cost+"',file1='"+file1_rename+"',file1_o='"+file1_name+"' where uid='"+uid+"' ";
} else {
sql = "update "+code+" set phone='"+session_phone+"',subject='"+subject+"',comment='"+comment+"',cat_name='"+cat_name+"',cat_type='"+cat_type+"',cat_color='"+cat_color+"',cat_age='"+cat_age+"',cat_gender='"+cat_gender+"',area='"+area+"',cost='"+cost+"' where uid='"+uid+"' ";
file1_name="";
file1_rename="";
}'JAVA > model2' 카테고리의 다른 글
| 230302_web2(6) - 아이디중복확인 (0) | 2023.03.02 |
|---|---|
| 230302_JQuery (0) | 2023.03.02 |
| 230228_web2(4)-회원목록 (0) | 2023.02.28 |
| 230227_web2(3) admin (0) | 2023.02.27 |
| 230224 _ EL -- 연산, 피라미드 (1) | 2023.02.24 |
