1. html
--> id 꼭 넣기!
<table border=0 width=600 align=center>
<tr>
<td colspan="3" height=10px></td>
</tr>
<tr>
<td> <!-- 비밀번호 -->
<table width=300 border=0 style="border: 1px solid #DADADA; background-color: white" >
<tr>
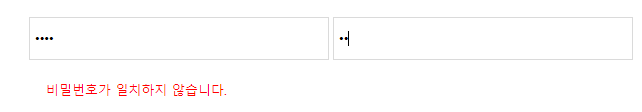
<td> <input type="password" name="password" id="password" class="pw" placeholder="비밀번호(필수)" tabindex="2"> </td>
</tr>
</table>
</td>
<td>
<table width=300 border=0 style="border: 1px solid #DADADA; background-color: white">
<tr>
<td> <input type="password" name="password2" id="password2" class="pw" placeholder="비밀번호 확인(필수)" tabindex="3"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="3" height=10px></td>
</tr>
<tr>
<td> <font id="check_pw" size="2"></font></td>
</tr>
</table>
2. Jaascript
<script>
$(function(){
$('#password').keyup(function(){
$('#check_pw').html('');
});
$('#password2').keyup(function(){
if($('#password').val() != $('#password2').val()){
$('#check_pw').html('비밀번호가 일치하지 않습니다.');
$('#check_pw').attr('color','red');
} else {
$('#check_pw').html('비밀번호가 일치합니다.');
$('#check_pw').attr('color','black');
}
});
});
</script>

'JAVA > jsp' 카테고리의 다른 글
| 댓글 count 구현 (0) | 2023.02.16 |
|---|---|
| 카테고리별로 나누기(페이지이동X) (0) | 2023.02.13 |
| 프로젝트1 (0) | 2023.02.01 |
| 프로젝트(230130) (0) | 2023.01.30 |
| 모달창 (0) | 2023.01.30 |
