<22.12.26 2교시>
brackets.io(html 태그 편집기) 다운(일반으로)
c드라이브 새폴더(html) 생성
brackets.io 실행 > 파일 > 새파일
<22.12.26 3교시>
확장기능관리자(우측에 레고모양) 에서 설치
--> emmet : 태그자동생성,
--> beautify : 자동정렬
--> cssfier : css 선택자 자동 생성
html 기본골격 > html:5 입력 후 tab (emmet 속성 설치해야 가능)
<html lang="en"> : lang 생략 가능
utf-8 : 모든 언어를 표현할 수 있는 속성(필수!!)
<!DOCTYPE html> : 5버전임을 선언하는 태그(생략ㅇ)
<table> : 아파트 <tr> : 층 <td> : 방
<태그이름 속성="값"> </태그이름>
<meta> : 정의하는 태그
<22.12.26 4교시>
새파일 생성(1226_02.html)
<p> : 해당 문장 위아래 여백 10px 정도
ㄴ> style="border:1px solid red" 로 확인
도움말 : ctrl + 스페이스바
컴퓨터는 무조건 "위에서 아래, 왼에서 오른쪽 순"으로 인식
가로(width) 세로(height) 중 하나만 주면 자동으로 배율 맞춰서 나옴
<22.12.26 5교시>
이미지 잘못부르면 엄청 작은 사진모양(?) 아이콘 뜸
속성 alt="네이버이미지"
ㄴ> 장애인을 위한 음성지원
<img scr="이미지주소" alt="네이버이미지">
ㄴ> 속성) title="뭘까?" : 이미지 이름
문자열은 무조건 " " 입력, 숫자는 생략 가능은 함 BUT 그냥 다 적기!!!
주석처리 <!-- --> 단축키 ctrl + shift + /
<div> 가로길이 100% 내부적으로 엔터(br)가 숨어져있음
<p> 가로길이 100%, 상하좌우 여백 있음
<span> 글자수만큼만 가로길이 나옴, 높이는 기본, 엔터(br)없음
<style> </style> 에 작성할 때
1. 태그자체에 ex) body { ~~~ }
2. #id
3. .class
<22.12.26 6교시>
{ } : 실행하자
;(세미클론) : 종결해라(무조건 쓰기)
ctrl + Z : 실행취소(예전으로 돌리기)
ctrl + Y : 최근껄로 돌리기
작성할때 줄 예쁘게 하기(tab / Shift + tab)
table 속성 border : 영역 확인
<style> 에 border : 테두리
아파트 1, 4 합치려면 1이 기준 (<td>4</td> 지우고 row(바닥)span="갯수")
아파트 4, 5 합치려면 4가 기준 (<td>3</td> 지우고 col(벽)span="갯수")
화면 캡처 : ctrl + win + S or 캡처도구 사용
글씨 굵게 : font-weight : bold
<22.12.26 7교시>
table height 는 안에 내용물 없으면 조절가능, 내용물있으면 height 적용 X
color cop(http://colorcop.net/download/) : 색깔 콕 하면 무슨색인지 알수있음
ㄴ> R(ed) G(reen) B(lue) 순서 / f: 가득찼음, 0 : 없음 ex) #ff0000 ==> red
폴더명이나 파일명에는 무조건 언더바로 적용하기 (안그럼 오류남)
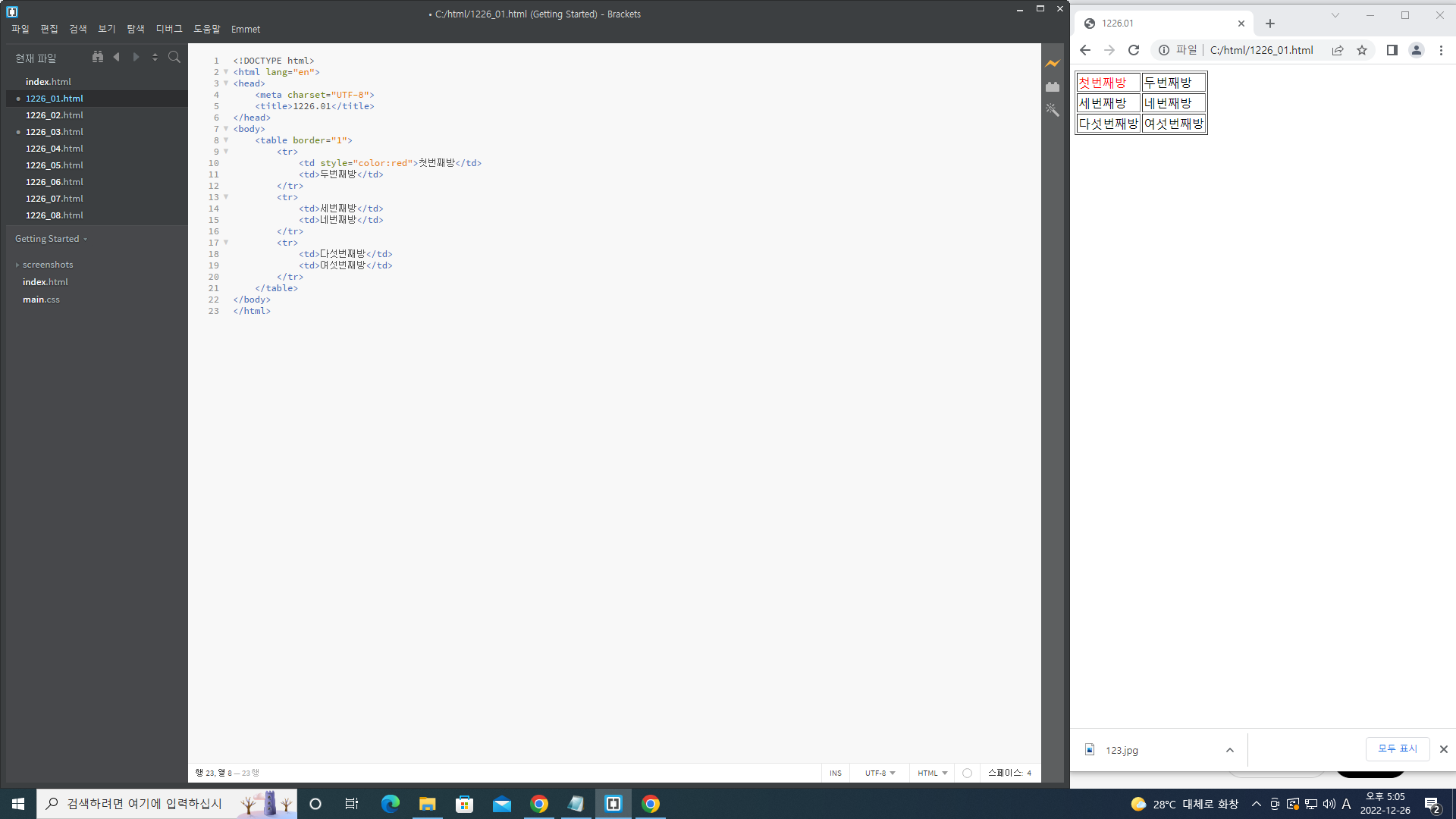
1226_01.html --> 3교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1226.01</title>
</head>
<body>
<table border="1">
<tr>
<td style="color:red">첫번째방</td>
<td>두번째방</td>
</tr>
<tr>
<td>세번째방</td>
<td>네번째방</td>
</tr>
<tr>
<td>다섯번째방</td>
<td>여섯번째방</td>
</tr>
</table>
</body>
</html>
| 첫번째방 | 두번째방 |
| 세번째방 | 네번째방 |
| 다섯번째방 | 여섯번째방 |
1226_02.html --> 4교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02</title>
<style>
body {
margin:0; padding: 0; font-size: 20px;
}
p {
font-size:10px;
}
</style>
</head>
<body style="border:1px solid blue">
마크업을 할 때 기본적으로 알아야 할 내용 <br>
1. 요소는 시작 태그와 종료 태그가 있어야 한다. <br>
<p style="border:1px solid red">p태그를 알아보자</p>
</body>
</html>1226_03.html --> 5교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p><b>폰트를 굵게 하는 효과 태그</b></p>
<p><strong>폰트를 굵게 하는 효과 태그(청,시각 장애인에게 강조로 보여짐)</strong></p>
<!--아래 이미지 12월 31일까지만 출력하자-->
<img src="img/123.jpg" width="200" height="40"><br>
<img src="img/1234.jpg" alt="네이버이미지" title="뭘까?">
</body>
</html>1226_04.html --> 5교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
border:1px solid red;
}
div {
border:1px solid blue;
}
p {
border:1px solid black;
}
span {
border:1px solid green;
}
#a {
font-size:20px;
}
#b {
font-size:30px; color:red;
}
</style>
</head>
<body>
<div id="a">오늘 <span id="b">날씨가</span> 매우 춥다.</div>
<div>오늘 날씨가 매우 춥다.</div>
<p>p 가로길이 100%</p>
<p>p</p>
<span>span</span>
<span>span 글자수만큼만 가로길이 나옴 높이는 기본, 엔터 없음</span>
</body>
</html>1226_05.html --> 5교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
color:red;
}
#a {
color:red;
}
#b {
color:blue;
}
.cc {
color:green;
}
</style>
</head>
<body>
<!--12월 : red, 26일 : blue-->
<span id="a">12월</span> <span id="b">26일</span> <br>
12월 <span style="color:blue">26<span style="color:orange">일</span></span> <br>
12월 <span class="cc">31</span>일 <br>
<span style="color:red">빨</span>
<span style="color:orange">주</span>
<span style="color:yellow">노</span>
<span style="color:green">초</span>
<span style="color:blue">파</span>
<span style="color:navy">남</span>
<span style="color:purple">보</span>
</body>
</html>1226_06.html --> 6교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
color:red;
}
#abcd {
color:orange;
}
</style>
</head>
<body>
123
<br>
가나다
<br>
abc
</body>
</html>1226_07.html 아파트 3층건물, 각 층마다 방3개씩 1~9 --> 6교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
width:300px; height:300px;
}
td {
text-align:center;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td rowspan="3">1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td style="color:red">5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
1226_08.html 네이버 주제백과 따라만들기 --> 6교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
font-size:12px;
color:#777;
}
table {
width:400px;
text-align: center;
}
#td_title {
font-weight:bold;
color:dodgerblue;
}
</style>
</head>
<body>
<img src="img/top.PNG">
<table>
<tr height="40">
<td id="td_title" colspan="4" style="text-align: left">주제백과 바로가기</td>
</tr>
<tr>
<td>건강백과</td>
<td>수학/과학백과</td>
<td>음식백과</td>
<td>미술백과</td>
</tr>
<tr>
<td>동물백과</td>
<td>식물백과</td>
<td>문학백과</td>
<td>역사백과</td>
</tr>
<tr> <td>음악백과</td>
<td>밀리터리백과</td>
<td>비주얼백과</td>
<td>동영상백과</td>
</tr>
</table>
</body>
</html>
1226_09.html 네이버 광고 따라만들기 --> 7교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
font-size:10px;
}
table {
background-color: aqua;
}
#td_font {
font-size:9px;
vertical-align:top;
text-align: center;
color:#19CE60;
}
</style>
</head>
<body>
<img src="img/top_02.PNG"> <br>
<table border="0">
<tr>
<td>웨일 브라우저</td>
<td rowspan="3"><img src="img/1.PNG"></td>
<td rowspan="3" width="30px"></td>
<td>프로젝트 꽃</td>
<td rowspan="3"><img src="img/2.PNG"></td>
</tr>
<tr>
<td>다운받기</td>
<td id="td_font">바로가기</td>
</tr>
<tr height="20">
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

1226_10.html 네이버 로그인 따라만들기 --> 8교시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#login {
text-align: center;
color:white;
background-color: #19CE60;
}
table {
border:1px solid #DAE1E6;
width: 350px;
height: 100px;
background-color: #F7F9FA;
}
#a {
font-size: 12px;
color: #808080;
padding: 10px;
}
#b {
font-size: 12px;
}
</style>
</head>
<body>
<img src="img/login.PNG">
<table style="padding: 10px">
<tr id="a" height="30">
<td colspan="4" id="">네이버를 더 안전하고 편리하게 이용하세요</td>
</tr>
<tr id="login" height="45">
<td colspan="4" rowspan="1"><span style="font-weight: bolder">NAVER</span> 로그인</td>
</tr>
<tr id="b" height="30">
<td>@ 아이디</td>
<td>@ 비밀번호찾기</td>
<td width="70"></td>
<td>@ 회원가입</td>
</tr>
</table>
</body>
</html>
'JAVA > html' 카테고리의 다른 글
| 230102_교재, form, 구구단 (0) | 2023.01.02 |
|---|---|
| 221230_JS, 조건문, 반복문, 짝홀 (1) | 2022.12.30 |
| 221229_로또, dance블로그 (0) | 2022.12.29 |
| 221228_CSS (2) | 2022.12.28 |
| 221227_네이버,영역태그 (0) | 2022.12.27 |
