<23.01.02 1교시 복습시간>
d = d + 1 --> 컴퓨터는 왼쪽에서 오른쪽이므로 d+1 을 먼저 계산한 다음 d 에 대입하는 형식임
not-a-number(NAN) : 숫자가 아님
삼항연산자 (if 여러줄을 간단하게 표현하는 것과 같음)
document.write( (xx-yy>0)? "양수" : "음수" ); --> 조건 ? "if 값" : "else 값" 형식으로 표현
<23.01.02 2교시>
1234
5678
910
<23.01.02 3교시>
새폴더 생성(js)
함수(function)
<23.01.03 4교시 교재>
p23 스크린 리더
html 정의: hypertext markup language
p25
빈요소 = 한몸태그 ex) <br>
p26 주석처리
ctrl + shift + /
p28
h1~h6까지 있음
p32
블록(block) --> 층,
인라인(inline) --> 방 개념
p36 <pre>
<a href="주소" target="_parent"></a> --> 현재 페이지에서 바로 주소 오픈
<23.01.02 5교시>
p39 target="_top" : 한단계 위로 (페이지 변경/ 윈도우 전체에서 오픈) --> target="_self" 많이 쓰임,
p57
<th></th> : 제목
<thead>, <tbody>, <tfoot> 굳이 사용x
<23.01.02 6교시>
<colgroup> --> 층
<col style="width: 100px";> --> 방크기
<col style="width: 200px";>
<col style="width: 200px";>
<col style="width: 200px";>
</colgroup>
<form>, <input>, <textarea> 등 (사용자 입력값 받는 태그 중요)
1. <form> --> form태그 안에 form 안됨
--> 속성 3가지
1) name
2) action : url 지정(내부적으로 _self 됨)
3) method : 전달방법(내부적으로 get임)
(1) get : 사용자가 입력한 값이 보이게 (주소창으로 들어가는 경우 포함, post 외 전부임)
(2) post : 사용자가 입력한 값이 안보이게
2. <input> * minlength, maxlength 는 자바스크립트로 많이 이용함 *
1) name : 변수
2) value : 입력값
3) type : submit(버튼), password(입력하는 값 가려줌), 등등
<23.01.02 7교시>
label : 영역 확대할 때 많이 사용함
readonly : 읽을 수만 있음 수정 불가능
disabled : 읽을 수만 있음 수정 불가능(시각적인 효과 다름)
required : 필수 입력
<23.01.02 8교시 복습>
brackets은 무조건 경로 중요시!!!!!! (html 폴더 - js폴더 - 해당파일 기준으로 열기)
0102_01.html
<script>
let a; // 선언
let b;
const c;
a=1; // 초기화
b=1;
c=1;
var a=2; // 업데이트
a=3; // 업데이트
//let b=2; 중복선언이 안됨으로 사용 불가
b=2; // 값은 변경 가능
// const c; 중복선언, 값 변경 둘다 안됨으로 사용 불가
// c=2;
document.write(1); // 숫자 1 출력
document.write("1"); // 문자 1 출력
document.write(a); // 변수 a의 값을 출력(3)
</script>
0102_02.html
<script>
//var result = confirm("이 글을 삭제 하시겠습니까?");
// document.writeln(result); // 출력 후 space 한칸의 의미
// document.write(result); // true true 로 나옴
var x=1;
var y=2;
const z = x + y
// document.write(z);
// var a = prompt("숫자입력"); //3 % 2 --> 몫-1 나머지-1
if(a%2==0) {
document.write("짝수");
} else {
document.write("홀수");
}
//////////////////////////////////////////////////////
var b = 2;
document.write(b++); //2 ( b = b + 1)
document.write(b); //3
var c = 2;
document.write(++c); //3
document.write(c); //3
/* var d;
d = d + 1;
document.write(d); */ // --> 값 안나옴(undefined)
var d = 0;
d = d + 1; // +1
d++; // 1씩 증가
d=d+2;
d+=2; // 2씩 증가
document.write(d);
// >, <, >=, <=, ==, !=, ===, !==
// &&(and), ||(or), !(not)
// 삼항연산자
var xx =1;
var yy =2;
document.write((xx-yy>0)?"양수":"음수");
var xx =1;
var yy =2;
var zz = (xx-yy>0)?"양수":"음수";
document.write(zz);
</script>
0102_03.html
<script>
/*
document.write("<table border=1>");
document.write("<tr>");
for(i=1; i<=3; i++) {
document.write("<td>"+i+"</td>");
}
document.write("</tr>");
document.write("</table>");
*/
var x = 10; // 총 수
var y = 4; // 층(방) 수
document.write("<table border=1>");
document.write("<tr>");
for(i=1; i<=x; i++) {
if(i % y ==1) {
document.write("<tr>");
}
document.write("<td>"+i+"</td>");
if(i % y == 0) {
document.write("<tr>");
}
}
document.write("</tr>");
document.write("</table>");
</script>
0102_04.html
<script>
// continue, break
/*
var sum=0;
for(i=1; i<10; i++) {
if(i%3 == 0) { // 3의 배수
} else { // 3의 배수가 아닌 경우
sum += i;
}
}
document.write(sum);
*/
var sum=0;
for(i=1; i<10; i++) {
if(i%3 == 0) {
continue; // 실행하지않고 점프해라(else는 필요없음)
}
sum += i;
}
document.write(sum);
/*
var sum=0;
for(i=1; i<10; i++) {
sum += i;
if(i%3 == 0) {
continue; // 실행하지않고 점프해라(else는 필요없음) --> 이 기준으로 밑에 sum 점프하고 위 sum으로 가게됨
}
sum += i;
}
document.write(sum);
*/
var sum=0;
for(i=1; i<10; i++) {
if(i%3 == 0) {
break; // 실행 그만 for 구문 종료.
}
sum += i;
}
document.write(sum);
</script>
0102_05.html
<script>
// 1에서 변수X까지 더해야 3000을 넘을까?(3000 값이 넘을때 변수 x를 출력하시오, break 구문 이용)
var total=0;
for(x=1; ; x++) {
total += x; //x 값을 계속 더한 변수
if(total>50) {
break;
}
}
document.write("x : "+x);
document.write("<br>");
document.write("total : "+total);
document.write("<br>");
var x=1;
var sum=50;
var total =0;
while(true) {
total = total + x; // x 값을 계속 더하는 변수 (total += x; 동일)
if(total > sum) {
document.write("<br>");
document.write("x : "+x);
document.write("<br>");
document.write("total : "+total);
document.write("<br>");
break;
}
x++;
}
var x=1;
var total =0;
do {
total +=x;
if(total>50) {
break;
}
x++;
} while(true);
document.write("<br>");
document.write("x : "+x);
document.write("<br>");
document.write("total : "+total);
</script>
function_01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>function_01.html</title>
</head>
<body>
<script>
function a() { // 내부적으로 confirm 있음
document.write("a함수 실행했다");
document.write("<br>");
document.write("<br>");
}
a(); // a함수 실행
////////////////매개변수 + onclick 활용/////////////////////////////
var z; // 전역변수
function ab(x , y) { // 매개변수(var 적으면 X)
document.write("x : "+x);
document.write(" y : "+y);
document.write("<br>");
}
ab(4,5);
//////////////// eval() /////////////////////////////
var xx = "1+2+4";
document.write(xx);
document.write("<br>");
xx = eval(xx);
document.write(xx);
</script>
<span onclick="ab(5,6)" style="border: 1px solid">계산하기</span>
</body>
</html>
isNaN.html
<Script>
//isNaN
var str = prompt("키보드 입력하세요");
if(isNaN(str)) {
document.write("숫자가 아니다");
} else {
document.write("숫자다");
}
</Script>
gugudan.html
<script>
// 구구단
for(i=2; i<=9; i++) { //단
for(j=1; j<=9; j++) { //단수
//document.write(i+"*"+j+" = "+(i*j)+"<br>");
}
//document.write("<br>");
}
var i = 2;
while(i<=9) {
j=1;
while(j<=9) {
//document.write(i+"*"+j+" = "+(i*j)+"<br>");
j++;
}
i++;
// document.write("<br>");
}
i=2;
do {
j =1;
do {
document.write(i+"*"+j+" = "+(i*j)+"<br>");
j++;
} while (j<=9);
document.write("<br>");
i++;
} while (i<=9);
</script>
page33.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="abc">상단이동</div>
<a href="https://www.nate.com" target="_parent">네이트이동</a> <br>
a<br>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4> <!--div 크기와 비슷-->
<h5>h5</h5>
<h6>h6</h6>
<div>
<pre>
div
div2
div3
</pre>
</div>
<table>
<tr>
<td>제목</td>
<td><input></td>
</tr>
<tr>
<td>약관동의</td>
<td><textarea><pre></pre></textarea></td>
</tr>
</table>
<a href="#">페이지 이동</a> <!--# : 비어있음을 의미-->
<br>
<a href="#abc"></a>
</body>
</html>
page39.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>div 영역이다</div>
<iframe src="page33.html" style="width: 600px; height: 400px;"></iframe> <!--페이지에 구멍 만들어서 해당 사이트 넣기-->
</body>
</html>
page47.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
가나다라 abc 123<br>
가<em>나다</em>라 abc 123<br>
가<i>나다라</i> abc 123<br>
가<b>나다</b>라 abc 123<br>
가<strong>나다라</strong> abc 123<br>
가<small>나다</small>라 abc 123<br> 가나다라 abc 123<br>
가<sub>나</sub>다라 abc 123<br>
가나다라 abc <sup>12</sup>3<br>
</body>
</html>
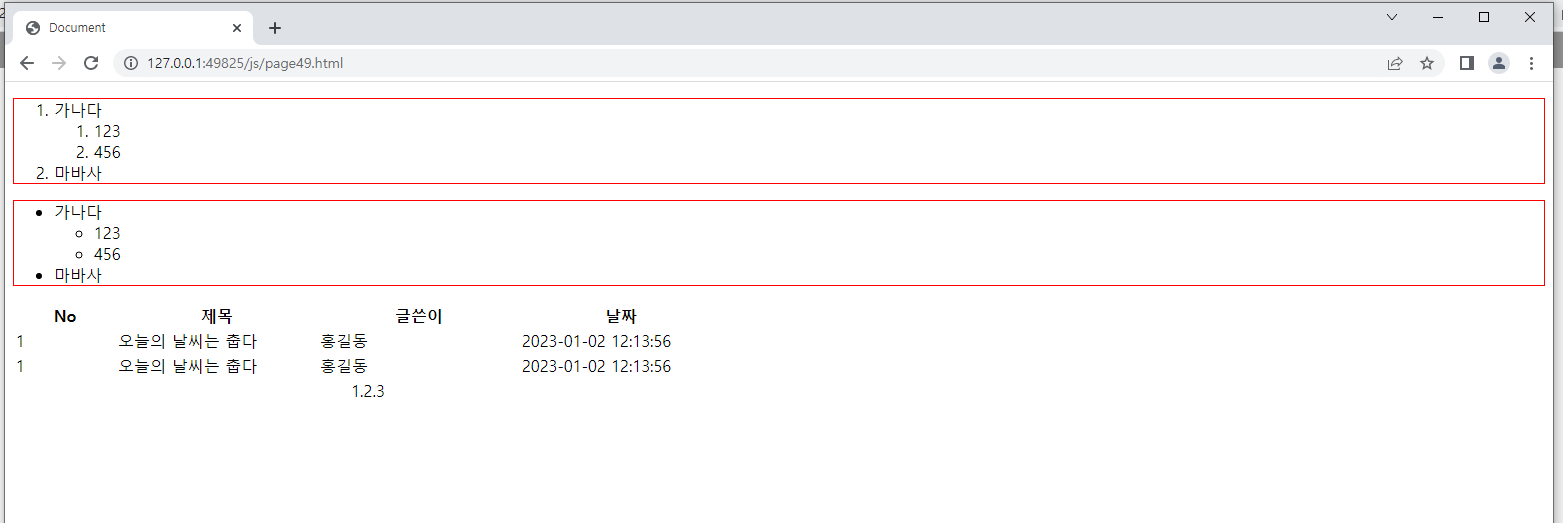
page49.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ol style="border:1px solid red"> <!--order list 줄인말-->
<li>가나다</li>
<ol>
<li>123</li>
<li>456</li>
</ol>
<li>마바사</li>
</ol>
<ul style="border:1px solid red">
<li>가나다
<ul>
<li>123</li>
<li>456</li>
</ul>
</li>
<li>마바사</li>
</ul>
<table>
<colgroup>
<col style="width: 100px";>
<col style="width: 200px";>
<col style="width: 200px";>
<col style="width: 200px";>
</colgroup>
<thead>
<tr>
<th>No</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>오늘의 날씨는 춥다</td>
<td>홍길동</td>
<td>2023-01-02 12:13:56</td>
</tr>
<tr>
<td>1</td>
<td>오늘의 날씨는 춥다</td>
<td>홍길동</td>
<td>2023-01-02 12:13:56</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4" align=center>1.2.3</td>
</tr>
</tfoot>
</table>
</body>
</html>
page67.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
<form name="" action="page68.html" method="get">
아이디 : <input name="id" value=""> <br>
비밀번호 : <input name="pass" value=""> <br>
<button>로그인</button>
</form>
-->
<a href="page68.html">로그인</a>
<form name="" action="page68.html" method="post">
아이디 : <input name="id" value=""> <br>
비밀번호 : <input name="pass" value=""> <br>
<button>로그인</button>
</form>
</body>
</html>
page69.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.phone_123 {
width: 30px;
}
</style>
</head>
<body>
<form action="abc.html">
id : <input type="text" name="id" value="" minlength="4" maxlength="12" required><br>
pass : <input type="password" name="pass" value="" required><br>
email : <input type="email" value="" name="email" required readonly><br>
phone : <input name="tel1" class="phone_123">-<input name="tel2" class="phone_123">-<input name="tel3" class="phone_123"><br>
radio :
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender"value="여자">여자<br>
hobby : <br>
<label style="cursor: pointer">
<input type="checkbox" name="h1" checked> 독서</label>
<input type="checkbox" name="h2"> 여행
<input type="checkbox" name="h3"> 운동 <br>
성별 : <br>
<select name="gender2">
<option value="남자" selected>남자</option>
<option value="여자">여자</option>
</select> <br>
얼굴사진첨부 : <input type="file" name="file1"> <br>
<br>
<input type="reset" value="다시작성">
<input type="button" value="버튼"> <!--그냥 버튼으로 보이는 거임-->
<input type="submit" value="전송">
<button>버튼</button>
<input type="image" src="../img/search.PNG">
</form>
</body>
</html>
'JAVA > html' 카테고리의 다른 글
| 230104_함수(array, math, string 등), 랜덤 (0) | 2023.01.04 |
|---|---|
| 230103_구구단, form (1) | 2023.01.03 |
| 221230_JS, 조건문, 반복문, 짝홀 (1) | 2022.12.30 |
| 221229_로또, dance블로그 (0) | 2022.12.29 |
| 221228_CSS (2) | 2022.12.28 |
