<230103 1교시 복습>
DB에서 값을 가져오려면 value=" " 속성을 입력하면 됨
성별 --> gender
남자 --> male
여자 --> female
" 파일명 ? 변수=값&변수=값 " 형식으로 주소창에 뜸
입력하는게 아니라 클릭하는 type 인 경우엔 value=" " 입력해야 함
post방식은 "보안"
get 방식 기본으로 설정됨
type="radio" --> 미리 "고정선택"되어있게 하려면 checked
<select> --> 미리 "고정선택"되어있게 하려면 selected
<230103 2교시>
선택 영역을 넓히고 싶다면 <label> 태그 사용하기
(글자를 눌러도 선택이 되게)
ㄴ> 커서 손모양 : < label style = "cursor : pointer" >
required : 입력값이 비어있음을 경고 알려주는 속성
readonly : 변경 X
disabled : 변경 X(기본디자인이랑 다름 회색배경)
type="hidden" : 사용자는 알 필요가 없지만 우리가 확인해야하는 내용인 경우
margin : 0 auto; --> 태그자체를 중앙정렬
<230103 3교시 css>
텍스트와 이미지 같이 정렬하고자할 때 영역 따로 해서 하기
영역 밖으로 튀어나가게 하지 않으려면 --> word-wrap : break-word;
<230103 4교시>
margin : 영역 잡기 어려움(부모 영역과 상관없이 이동시킴) --> 영역 잡으려면 padding 으로!
<230103 5교시>
<script>에서 <br> 안먹히면 |(역슬러시)n을 입력
<230103 8교시 복습>
page_back.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var m_id = "2222";
</script>
</head>
<body>
<form action="inseart.jsp" method="get">
<input type="hidden" name="code" value="notice">
<table>
<tr>
<td>아이디</td>
<td><input name="m_id" value="" required readonly></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="m_pass"></td>
</tr>
<tr>
<td>이름</td>
<td><input name="m_name" disabled></td>
</tr>
<tr>
<td>메일주소</td>
<td><input type="email" name="m_email"></td>
</tr>
<tr>
<td>연락처</td>
<td>
<input style="width: 35px" type="tel" name="m_phone1">-
<input style="width: 47px" type="tel" name="m_phone2">-
<input style="width: 47px" type="tel" name="m_phone3">
</td>
</tr>
<tr>
<td>성별</td>
<td><input type="radio" name="m_gender" value="M" checked>남자
<label style="cursor: pointer"><input type="radio" name="m_gender" value="F">여자</label>
</td>
</tr>
<tr>
<td>성별2</td>
<td>
<select name="m_gender2">
<option value="">==선택==</option>
<option value="M">남자</option>
<option value="F" selected>여자</option>
</select>
</td>
</tr>
<tr>
<td>취미</td>
<td>
<input type="checkbox" name="m_hobby1" value="1">축구
<input type="checkbox" name="m_hobby2" value="2">야구
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="전송"> <!--버튼모양만 가능-->
<input type="submit" value="전송"> <!--누르면 이동도 가능-->
<button>전송</button> <!--누르면 이동도 가능-->
</td>
</tr>
</table>
</form>
</body>
</html>
page83.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header {
width: 33%;
/*margin: 0 auto; 태그 자체 중앙정렬*/
text-align: center; /*글자 중앙정렬*/
border: 1px solid red;
float: left;
}
section {
width: 33%;
border: 1px solid red;
float: left;
}
footer {
width: 33%;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<div>
<header>
해더
</header>
<section>
본문
</section>
<footer>
카피라이터
</footer>
</div>
</body>
</html>
page106.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div > p {
}
.abox > p {
}
</style>
</head>
<body>
<div class="abox">
<p style="line-height: 30px;">
하하하하 <br> 호호호호
</p>
</div>
</body>
</html>
page156.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.gnb li {
display: inline; /*한줄로 표현*/
}
.gnb li a {
text-decoration: none;
background-color: brown;
color: #fff;
order: 1px solid red;
}
.gnb li a:hover {
color: orange;
background-color: #369;
}
.gnb2 div {
float: left;
border: 1px solid red;
}
.gnb3 div {
display: inline;
border: 1px solid brown;
background-color: brown;
color: #fff;
}
</style>
</head>
<body>
<ul class="gnb">
<li><a href="#">회사</a></li>
<li><a href="#">상품</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">소통</a></li>
</ul>
<div class="gnb2">
<div>회사</div>
<div>상품</div>
<div>서비스</div>
<div>소통</div>
</div>
<br>
<br>
<div class="gnb3">
<div>회사</div>
<div>상품</div>
<div>서비스</div>
<div>소통</div>
</div>
</body>
</html>
page195.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.div_01 {
width: 500px;
height: 300px;
border: 1px solid red;
}
.div_02 {
width: 100px;
border: 1px solid blue;
margin: 0 auto; /*태그 자체(영역)를 중앙정렬*/
text-align: center; /*태그 안에 있는 텍스트를 중앙정렬*/
}
</style>
</head>
<body>
<div class="div_01">
<div class="div_02">내용물</div>
</div>
</body>
</html>
page247.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body, div, p {
padding: 0;
margin: 0;
}
.red {
background-color: red;
}
.green {
background-color: green;
position: absolute;
left: 70px;
top: 50px;
}
.blue {
background-color: blue;
position: relative;
left: 70px;
top: 50px;
}
.box {
width: 650px;
background-color: orange;
}
p {
width: 250px;
height: 100px;
color: white;
}
</style>
</head>
<body>
<div class="box">
<p class="red">박스의 크기와 위치를 잘 살펴보아야 합니다.</p>
<p class="green">박스의 포지션 속성을 바꿔가며 테스트해 보아야 합니다.</p>
<p class="blue">포지션을 이해하기 위해서는 시험해보고 관찰해보는 것이 절대적으로 필요합니다.</p>
</div>
</body>
</html>
page310.html
<script>
var a = parseInt(prompt("숫자를 입력하세요")); //정수
var b = Number(prompt("숫자를 입력하세요")); //정수 or 실수 모든 수를 출력
var c = Math.ceil(prompt("숫자를 입력하세요")); // 소수점 값이 0보다 크다면 정수 +1 처리를 함.(총페이지수 구할때 사용)
document.write(a+"<br>");
document.write(b+"<br>");
document.write(c+"<br>");
// 10 : 3 = 몫:3 나머지:1
// 총 페이지수 4
</script>
page345.html
<script>
var str = "숫자를 쭉 합쳐보자 : "; // 전역변수
for(i=0; i<=10; i++) {
// str = str +i;
str += i;
}
document.write(str);
</script>
for.html
<script>
// 0-10까지의 합을 구해서 출력해보자(적히는 내용은 동일하지만 구조는 다름)
// for문
var sum=0;
for(i=0; i<=10; i++) {
sum += i;
}
document.write("총합 : "+sum+"<br>");
// while문
var sum=0;
i=0;
while(i<=10) {
sum += i;
i++;
}
document.write("총합 : "+sum+"<br>");
// do문
var sum=0;
i=0;
do{
sum+=i;
i++;
} while(i<=10);
document.write("총합 : "+sum+"<br>");
</script>
for2.html
<script>
// 구구단을 출력
// for문
for(i=2; i<=9; i++) { //단
for(j=1; j<=9; j++) { //단수
document.write(i+"*"+j+" = "+(i*j)+"<br>");
}
document.write("<br>");
}
// while문
i=2;
while(i<=9) { // 단
j=1;
while(j<=9){ // 단수
document.write(i+"*"+j+" = "+(i*j)+"<br>");
j++;
}
document.write("<br>");
i++;
}
// do문
i=2;
do{ // 단
j=1;
do{ // 단수
document.write(i+"*"+j+" = "+(i*j)+"<br>");
j++;
} while(j<=9);
document.write("<br>");
i++;
} while(i<=9);
</script>
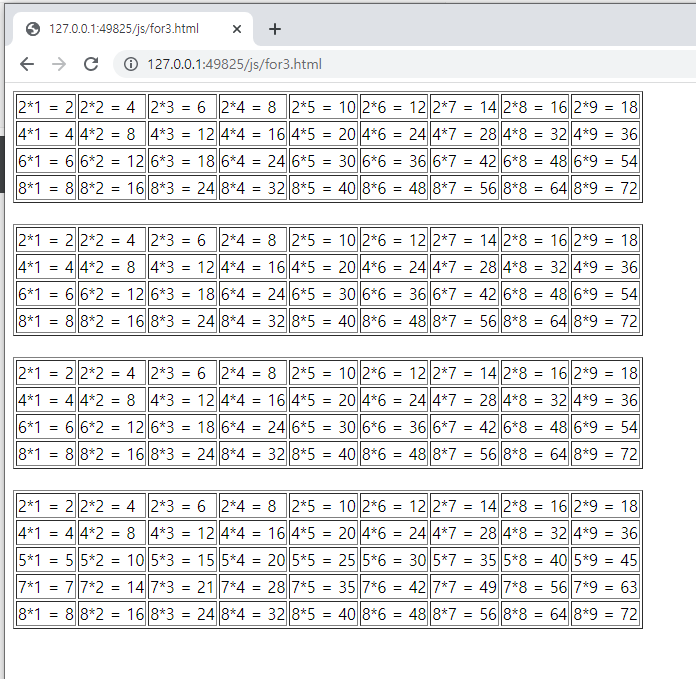
for3.html
<script>
// table, tr, td 태그를 이용 ()
// 구구단 2,4,6,8단만을 출력하시오 (반복문 이용)
document.write("<table border=1>");
for(i=2; i<=9; i++) { //층
if(i%2==0) { //짝수라면
document.write("<tr>"); //층 만들고
for(j=1; j<=9; j++) { // 방 반복해서 만들고
document.write("<td>"+i+"*"+j+" = "+(i*j)+"</td>");
}
document.write("</tr>"); // 층 닫고
}
}
document.write("</table>"+"<br>"); // 테이블 닫고 끝
document.write("<table border=1>");
for(i=2; i<=9; i+=2) { //층 (2씩 증가)
document.write("<tr>");
for(j=1; j<=9; j++) { //방
document.write("<td>"+i+"*"+j+" = "+(i*j)+"</td>");
}
document.write("</tr>");
}
document.write("</table>"+"<br>");
/* <ex>
document.write("<table border=1>")
document.write("<tr>")
for(i=1; i<=3; i++) {
document.write("<td>"+i+"</td>")
}
document.write("</tr>")
document.write("</table>")
*/
// 2. 아래 형태로 2,4,6,8단만 나오게 만들기
/* <ex>
var str = "";
for() { //층
for() { //방
}
}
document.write(str);
*/
var str = "";
str += "<table border=1>"; // 테이블 증가
for(i=2; i<=9; i+=2) { //층
str += "<tr>";
for(j=1; j<=9; j++) { //방
str += "<td>"+i+"*"+j+" = "+(i*j)+"</td>";
}
str += "</tr>";
}
str += "</table>"+"<br>";
document.write(str);
//3. 3의 배수가 아닌 단만 출력하시오
document.write("<table border=1>");
for(i=2; i<=9; i++) { //단
if(i%3 != 0) {
document.write("<tr>");
for(j=1; j<=9; j++) { //단수
document.write("<td>"+i+"*"+j+" = "+(i*j)+"</td>");
}
document.write("</tr>")
}
}
document.write("</table>")
</script>
'JAVA > html' 카테고리의 다른 글
| 230105_함수, 팝업창, 피라미드, 계산기 (0) | 2023.01.05 |
|---|---|
| 230104_함수(array, math, string 등), 랜덤 (0) | 2023.01.04 |
| 230102_교재, form, 구구단 (0) | 2023.01.02 |
| 221230_JS, 조건문, 반복문, 짝홀 (1) | 2022.12.30 |
| 221229_로또, dance블로그 (0) | 2022.12.29 |
